Table of Contents
본론에 들어가기 전에 근황이야기 조금만 하겠습니다
날이 점차 더워지더니 코로나 대유행이 다시 시작되었습니다.
덕분에 집밖에 나가지도 못하고 거의 감금생활을 하고 있습니다. 크흑…
저번주 주말에 금속탐사일지가 올라오지 않은 이유는 제가 ‘산에 가질 못했기 때문’입니다.
덕분에 주말에 쉰거같지가 않더군요. 젠장… 산에서 좋은 공기 마시면서 힐링해야 되는데 말이죠.
주말동안 거의 감금되다시피 했기 때문에 평소에 안하던 취미생활을 오랫만에 여러개 해보았습니다.
그림도 그리고, 기타도 치고, 게임도 했습니다.
하지만 그 어느것도 저의 허전한 마음을 달래지는 못했습니다.
저는 체질적으로 아무것도 하지 않고 쉬고 있으면 쉬는것처럼 느껴지지 않습니다.
‘생산적이다’라고 느끼는 일을 해야 보람차고 행복함을 느끼더군요.
물론 땅에서 엽전캐는게 무슨 생산적인 일이냐고 반박하실 분들이 계실수도 있긴 한데요.
제 기준으로 엽전 캐는것은 저에게 많은 만족감을 주기 때문에 저에게 만큼은 생산적인 일입니다.
저는 무언가를 배우거나, 만들거나 할때도 마찬가지로 많은 만족감을 느끼는데요.
덕분에 6개월째 손을 놓고 있었던 ‘3분일기’ 앱 개발 하고 싶은 마음이 들었습니다.
그래서 이번 글은 오랫만에 3분일기 앱을 이어서 만드는 과정을 보여드리겠습니다.
앱 개발 하는 글의 ‘방향성’을 미리 알려드립니다
제 글을 보시면서 아이폰 앱개발을 배우려는 분들은 거의 없으실테니, 제가 어떻게 문제를 해결하는지 보시면서 ‘프로그램 개발하며 생기는 문제점은 저런식으로 해결 하는구나’ 이런 느낌으로 읽어주셨으면 감사하겠습니다.
굳이 비유를 하자면, ‘문과생도 쉽게 이해할 수 있는 우주과학책’ 이라던가 ‘이과생도 쉽게 이해할 수 있는 철학책’ 같은 느낌으로 말이죠.
문제점 발견 : 다크모드에서 평일의 날짜가 보이지 않는다
제가 예전에 앱을 만들며 깃허브(github)에 지속적으로 커밋(commit)을 했었습니다.(xcode랑 연동되어 있어서 편하죠)
커밋을 모르시는 분들을 위해 간단하게 설명하자면, 깃허브(코드저장소)에 내가 작성한 코드를 업로드하는 겁니다.
개발을 하다 보면 실수를 해서 변경하기 이전으로 돌아가야하는 일이 발생하는데, 깃허브에는 커밋 할때마다 그 상태를 저장하기 때문에 쉽게 예전의 작업내용으로 되돌아가기가 편합니다. 따라서 아주 많은 개발자들이 애용하는 서비스 입니다.(게다가 무료!)
맨 마지막에 작성했던 코드를 기준으로 앱을 실행시켜 보았습니다. 다행히도 문제 없이 빌드가 되더군요.
그런데!
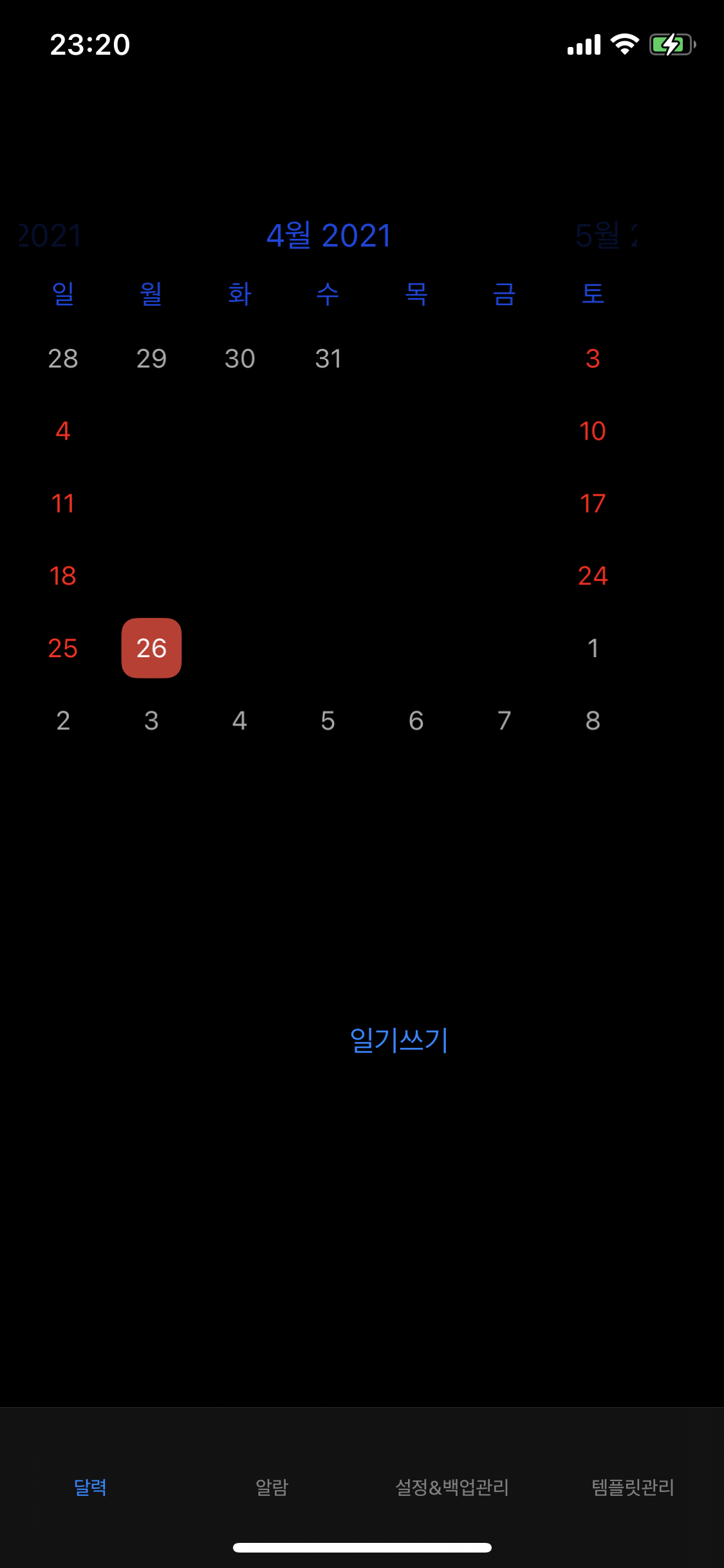
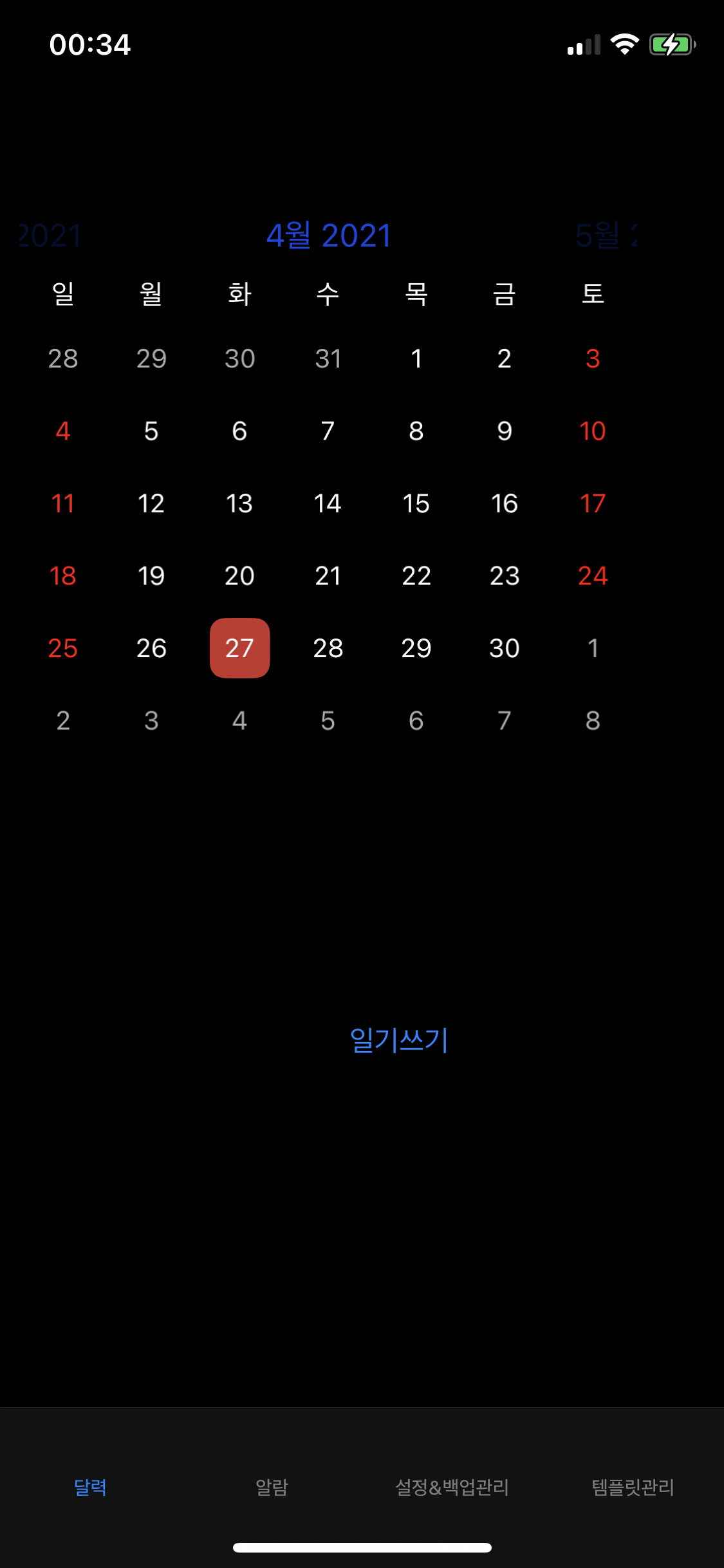
가장 중요한 달력의 한가운데 글자가 보이지 않는 것이었습니다. 아래 사진을 봐주세요.

특정 날짜를 선택하면 날짜 뒤 배경이 빨간색으로 나타나기 때문에 보이지만, 모든 달력의 한가운데 글자가 전혀 보이지 않았습니다.
혹시 제가 기본적으로 사용하고 있는 아이폰의 ‘다크 모드’ 때문인지 확인해보기 위해서 다크모드를 해제하고 다시 앱에 들어가 보았습니다.

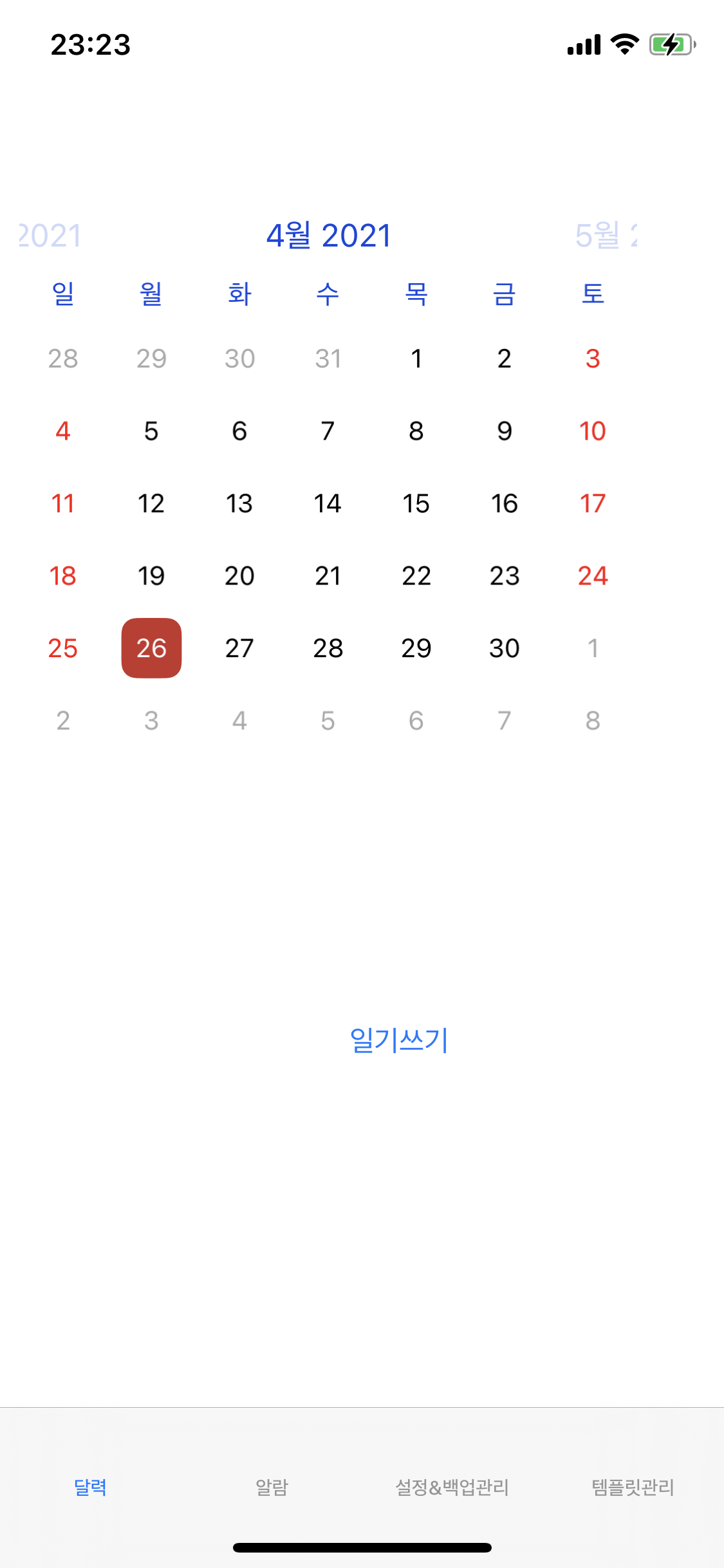
일반모드(라이트모드)로 하니 아주 잘만 보이는군요.
문제점은 바로 달력의 ‘평일’에 해당하는 글자가 모두 검은색으로 되어 있었기 때문이었습니다.
문제 해결 방법 : 다크모드일때에는 평일에 해당하는 글자의 색을 ‘흰색’으로 바꾸자
앱 내에서 실행되고 있는 기기의 디스플레이 모드가 ‘다크모드’인지 ‘라이트모드’인지를 구분해내는것이 우선적으로 이루어져야 합니다.
지금 사용자의 기기가 다크모드인지 라이트모드인지 알수 있는 방법 찾기
다크모드는 아이폰의 ‘설정’에서 선택할 수 있기 때문에, 현재 기기의 설정 상태가 어떠한지는 분명 ios내에서 제공하는 특정한 값을 읽어오면 알 수 있을 것입니다.
프로그래머들이 그런 값이 어떤것인지 전부 외우고 다니지 않습니다. 검색을 해서 알아냅니다. 단, 네이버가 아니라 구글에서 영어로 검색해야 합니다.(네이버에서도 있을 수 있지만, 경험상 자료가 없을 확률 99% 입니다)
제가 영어 전문가가 아니기 때문에 검색어를 어떻게 입력해야하는지 파악하는것도 난관입니다.
제가 주로 사용하는 방법은 ‘핵심키워드’를 여러개 넣어 검색하는 겁니다.
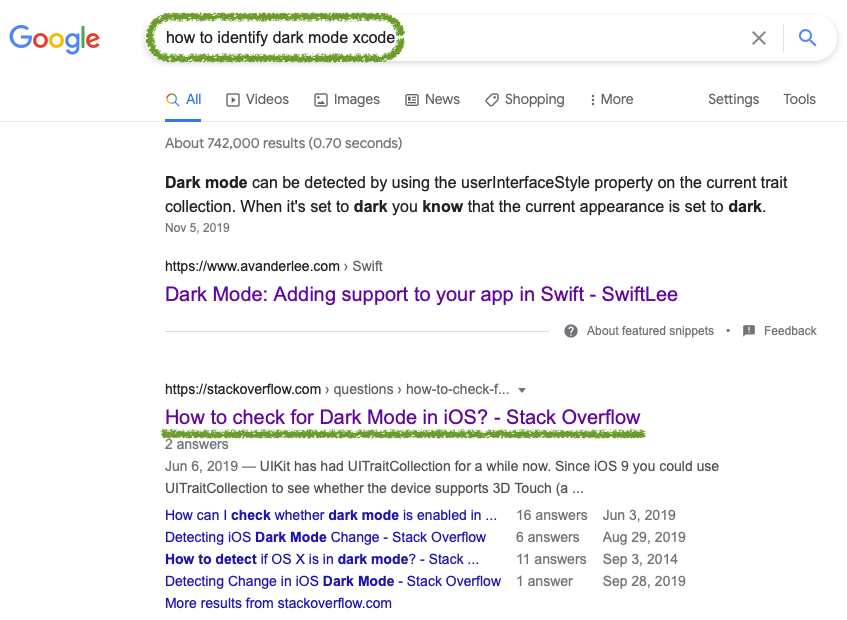
결국 선택한 검색어는 아래 사진과 같습니다.

아래쪽에 녹색으로 밑줄 친 검색결과가 제가 찾는 답이 있는 곳이었습니다. 개발자들의 영원한 동반자 ‘스택오버플로우’ 사이트에 있었군요.
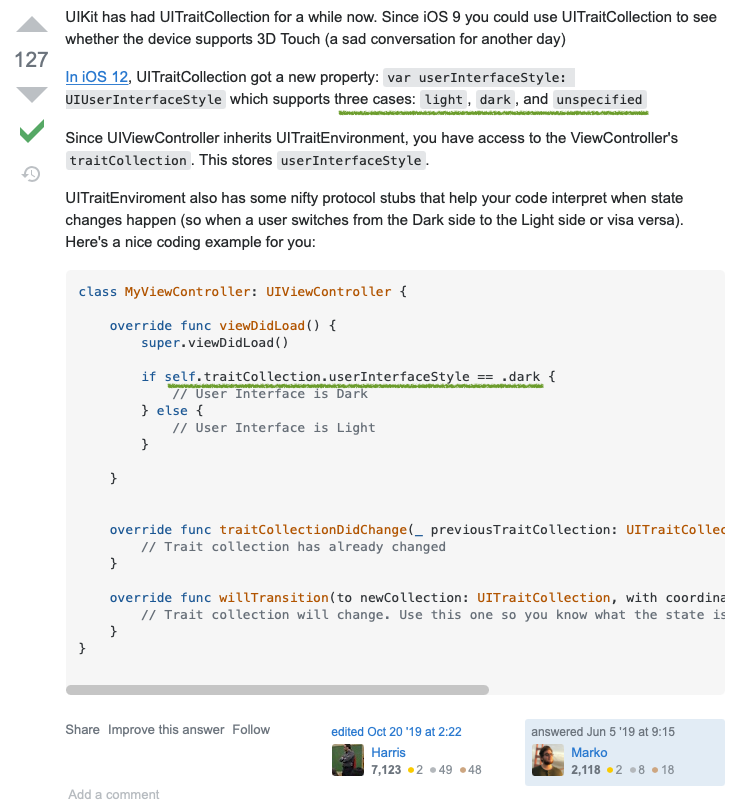
질문에 대한 답글중에 가장 유용했던 글을 하나 보여드리겠습니다.

프로그래밍에 익숙하지 않은 분들은 이해하기 어려우시겠지만, 핵심 내용은 제가 녹색으로 밑줄 쳐 놓았습니다.
light, dark, unspecified 이렇게 세가지 중 한개의 상태를 가질 수 있으며, 그 값은 self.traitCollection.userInterfaceStyle 이라는 값에 들어 있는 것입니다.
그러니까 저는 self.traitCollection.userInterfaceStyle 값을 확인하면 현재 기기가 다크모드인지 아닌지 알 수 있는 것이죠.
평일에 해당하는 날짜들의 색상을 ‘흰색’으로 바꾸는 방법 알아내기
제가 달력을 직접 구현한게 아니라 다른사람이 만든 달력 모듈을 사용하였기 때문에, 해당 라이브러리를 확인해야 합니다.
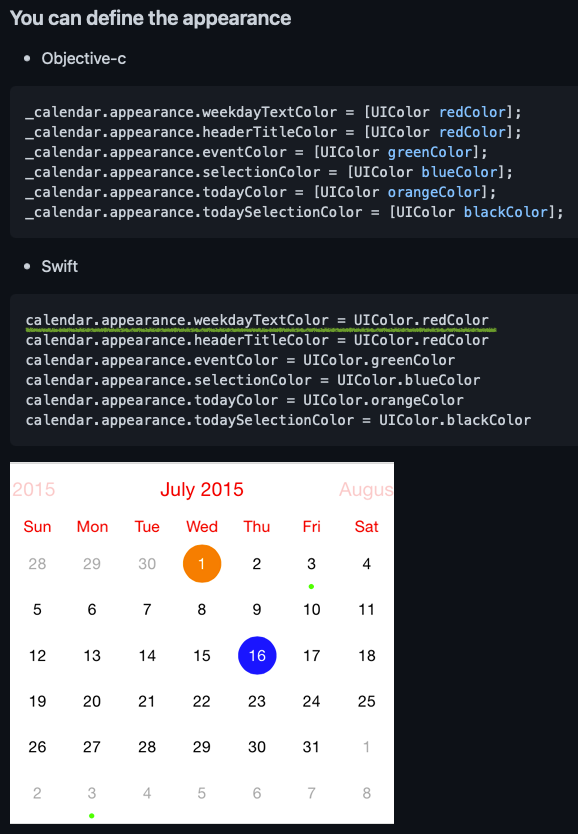
저는 FSCalendar라는 녀석을 사용하고 있기 때문에 해당 깃허브 저장소를 방문해 보았습니다. 그리고 원하는 내용을 찾았습니다.

녹색줄로 표시된 부분 보이시나요? weekdayTextColor에 원하는 색상값을 넣어서 변경할수 있게 되어 있습니다.
나중에 알게 된 사실이지만 미리 말씀드리자면… weekdayTextColor는 위 사진의 ‘Sun, Mon, Tue, Wed’같은 월화수목금 나타내는 녀석들의 색을 바꾸는 것이었고, 제가 원하는 속성은 titleDefaultColor였습니다.
다크모드일때는 흰색, 나머지 모드일때는 검은색이 되도록 설정하기
여기서부터는 앱이 어떤식으로 동작하는지 파악하고 있어야 이해할 수 있으니 간략하게 설명드리겠습니다.
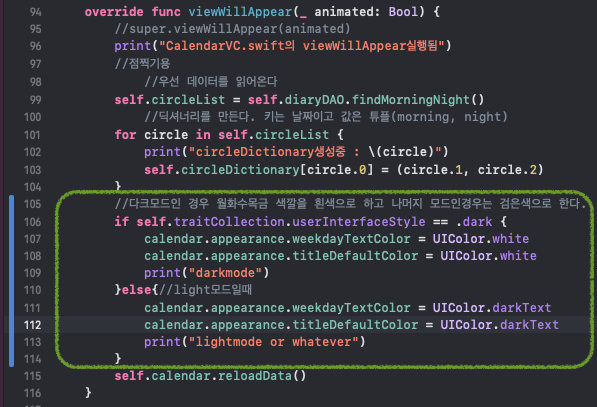
앱이 각각의 화면을 나타내기 직전에 호출하는 함수가 있습니다. viewWillAppear함수인데요. 여기에서 현재 모드 상태를 확인해서 모드별로 해당하는 색상값을 넣으면 될 것 같습니다. 제가 추가한 코드는 아래 사진에 녹색 네모안에 있습니다.

자 그럼 제대로 작동하는지 확인해보겠습니다.

아주 잘 나오는구만요!
오늘은 시간이 늦어서 여기까지만 하겠습니다.
재밌으셨으면 좋겠습니다. 프로그래밍 내용이라 재미있게 쓰기가 힘드네요 ㅎㅎㅎ
좋은하루되세요~

보노님 블로그에 포스팅 해놓은 글을 보면 ~
시간을 정말 알차게 쓰시는 분이신것 같은 느낌이 드네용^^
역시 유용한 글입니다.
다크모드 애용자인 저로서는 아주 좋았습니다.
혹시 당근을 그리실 생각은 없나요?
이상입니다.
보노님은 항상 시간을 쪼개서 유용하게 사용하시는것 같네요 ㅎㅎ
어제보다 발전하려고 노력하는거지요