Elementor를 이용해서 블로그의 외형을 원하는대로 꾸밀 수 있는데요. 이번 글에서는 ‘페이지 상단으로 스크롤 하는 버튼’을 만들어 보겠습니다.
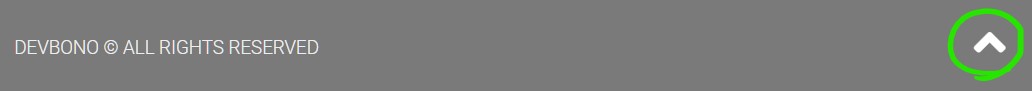
제 블로그 하단(Footer영역)에는 아래와 같은 꺾쇠모양 버튼이 있습니다.

위로 향하는 화살표 대가리 모양이기 때문에, 일반적으로 저걸 누르면 화면 상단으로 이동할 것이라고 생각할 것입니다.
Elementor 편집화면 들어가기
우선 좌측 메뉴의 ‘템플릿’ > ‘Theme Builder’로 들어갑시다.

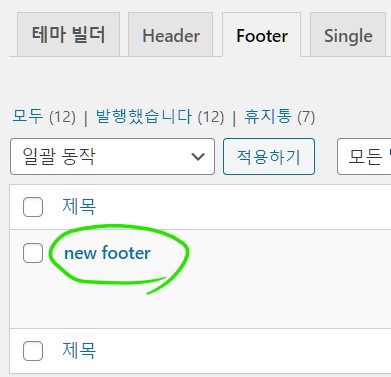
들어가서 현재 적용중인 Footer영역의 템플릿을 선택합니다. 제 경우에는 ‘new footer’라고 이름지어놓았습니다.

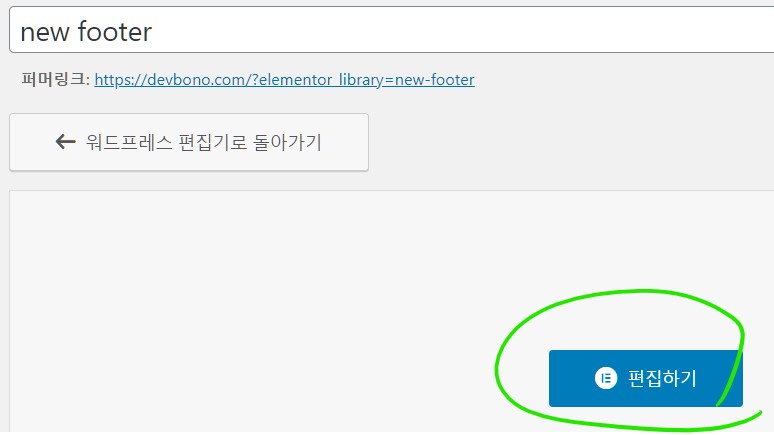
클릭했다면 ‘Elementor로 편집하기’버튼을 눌러줍시다.

Header부터 수정하기
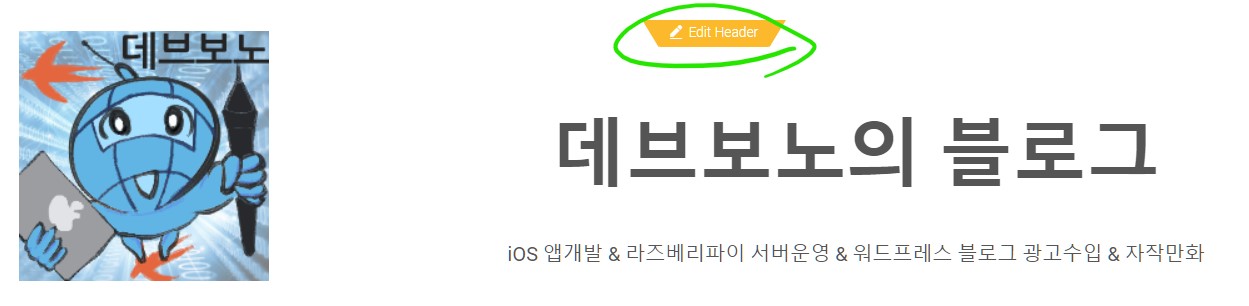
footer부분을 수정하기 전에 사실은 header부분부터 수정해야 합니다. 맨 위로 스크롤해서 ‘Edit header’버튼을 클릭합니다.

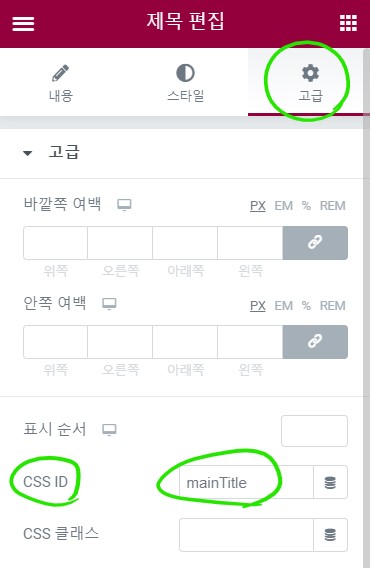
맨 위에 있는 요소중에 저는 ‘데브보노의 블로그’ 타이틀을 골랐습니다. 원하는 요소를 클릭하시고 좌측메뉴의 ‘고급’설정으로 들어갑니다.
거기에 CSS ID를 적는 칸이 있는데 저는 ‘mainTitle’이라고 적었습니다. 다른걸로 하셔도 무관합니다. 대신 잘 기억해두시기 바랍니다.

다 적으셨으면 좌측하단의 ‘업데이트’버튼을 눌러서 변경사항이 저장되게 합시다.

Footer 수정하기
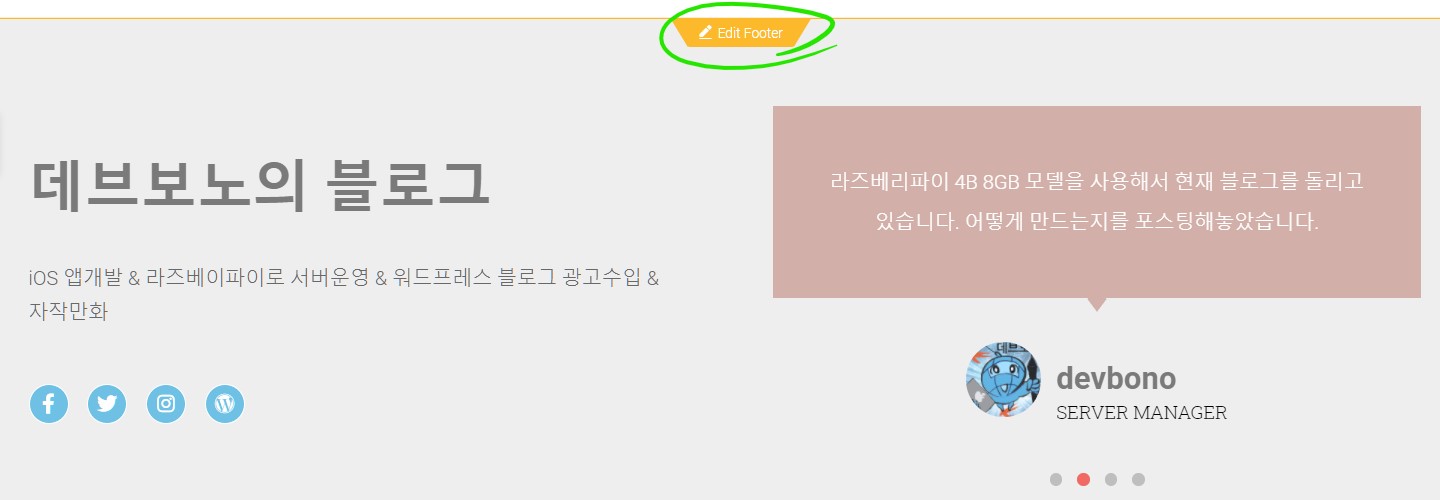
이제 화면 제일 하단으로 스크롤해서 ‘Edit footer’를 누릅시다.

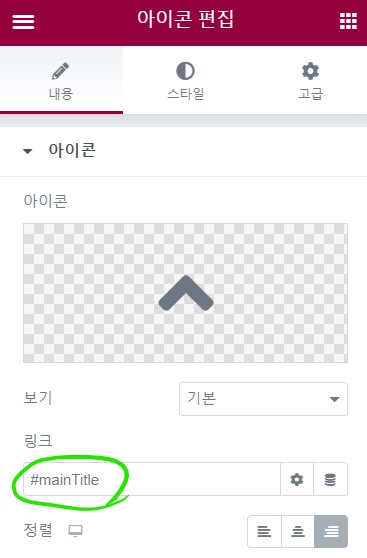
꺽쇠모양 버튼(여러분은 다를 수 있습니다)을 누르면 좌측 상단에 아래 그림과 같은 메뉴가 나타납니다.
핵심 코드: ‘#스크롤할 CSS ID값’ 을 링크에 입력
‘링크’ 부분에 ‘#mainTitle’이라고 적어줍시다. 위에서 다른 이름을 사용하셨다면 그 이름을 대신 적어주면 됩니다.

이번에도 마찬가지로 ‘업데이트’를 눌러줍시다.
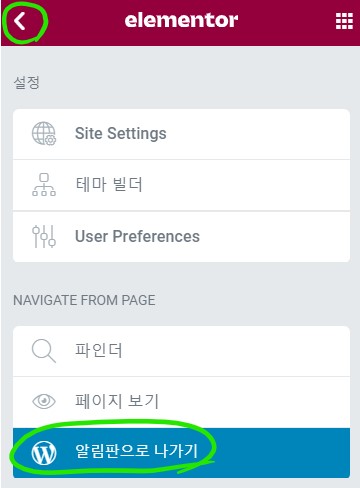
설정이 모두 끝났습니다. 좌측 상단의 버튼을 눌러 나타나는 메뉴에서 ‘알림판으로 나가기’ 버튼을 누릅시다.

원하는 기능이 정확히 구현되는지 직접 홈페이지에 접속해서 확인해보는 일만 남았습니다.
저는 아주 잘 작동하는군요.
아주 간단합니다. 역시 Elementor 돈주고 쓰는 보람이 있네요!

항상 너무 꼼꼼하게 알려주셔서 너무 많은 도움이 됩니다!!
더 도움이 되는 글 올리도록 노력하겠습니다. 좋은하루되세요
앗 감사합니다 찾고 있던 기능인데 좋은 정보 넘 감사감사