저번 글 ‘도메인 구매하고 도메인 연결하기(go daddy에서 구입)‘을 성공적으로 따라 하셨다면 외부인터넷에서 도메인을 입력해서 라즈베리파이 워드프레스에 접속하실 수 있게 되었을 겁니다.
하지만 우리는 기본 연결인 http를 이용하도록 되어 있는 상황입니다. http연결은 서버-클라이언트 간의 트래픽을 암호화 하지 않기 때문에, 해커가 중간에 트래픽을 가로챌 경우 어떤 내용을 보고 있고 입력하였는지 다 알아낼 수 있습니다.(특히 비밀번호가 설정되지 않은 와이파이를 잡아서 각종 사이트에 로그인 하는 경우 취약합니다. 정말 조심하셔야 합니다.)
하지만 https는 트래픽을 SSL(Secure Socket Layer)프로토콜을 이용하여 암호화 하기 때문에 서버와 클라이언트가 암호화된 트래픽을 주고받게 됩니다. 이 경우에는 해커가 중간에 트래픽을 가로채더라도 무슨 내용인지 알수 없죠.
이제는 인터넷상에서 필수요소가 되어버린 https를 사용하는 방법을 알아보겠습니다.
SSL인증서는 요새 대세가 되어가는 무료 SSL인증서 발급기관인 Let’s Encrypt를 사용하겠습니다.
모든 설정을 완료하려면 인증서 발급 뿐만 아니라, nginx설정파일을 손봐서 보안설정 및 라우팅설정도 해줘야 합니다. 내용이 너무 길어질 것 같으니 보안설정과 라우팅설정은 다음 글에서 다루겠습니다.
Table of Contents
Let’s Encrypt 인증서 발급받기 위해 기본세팅하기
Let’s Encrypt의 인증서를 발급받기 위해선 인증서 관리 프로그램 ‘Certbot’을 설치해야 합니다. 자동설치하는법과 수동설치하는법이 있는데요. 저는 자동설치를 할 겁니다.
하지만 자동설치를 실패할 경우를 대비해서 수동설치를 하게 될 경우를 위해 도메인 소유자 인증을 위한 준비부터 하겠습니다. 도메인 소유자 인증에서 가장 많이 사용되는 두가지 방법이 있는데요.
첫번째는 Standalone 방식입니다. 인증을 위한 별도의 설정이 필요 없다는것이 장점입니다만, 인증을 할 때 웹서버를 잠깐 멈춰야 한다는 단점이 있습니다.
제가 사용할 두번째 방법은 Webroot 방식입니다. 인증을 위해서 외부에서 접근 가능한 미리 약속된 경로를 만들어 두면 Let’s Encrypt에서 알아서 경로로 접속해 인증을 하는 방법입니다. 인증할때 웹서버를 멈추지 않아도 된다는 장점이 있지만, 이걸 처음 세팅하는게 복잡합니다. 복잡하지만 서버를 처음 시작하는 단계이므로 이 방법을 사용할 것입니다.
Webroot방식을 사용하기 위해 폴더 준비하기
저는 /var/www/ 아래에 letsencrypt 디렉토리를 만들어서 사용하겠습니다. 그 폴더 하위에 .well-known 폴더를 만들고 그 하위에 acme-challenge폴더를 만들어주겠습니다. 이런 폴더를 mkdir명령어를 이용해서 하나씩 만들어도 되지만 -P 옵션을 사용하면 중간에 없는 경로까지 한방에 만들 수 있습니다.
우분투에 원격접속하고 터미널을 열어 다음의 명령어를 입력하고 엔터를 누릅시다.
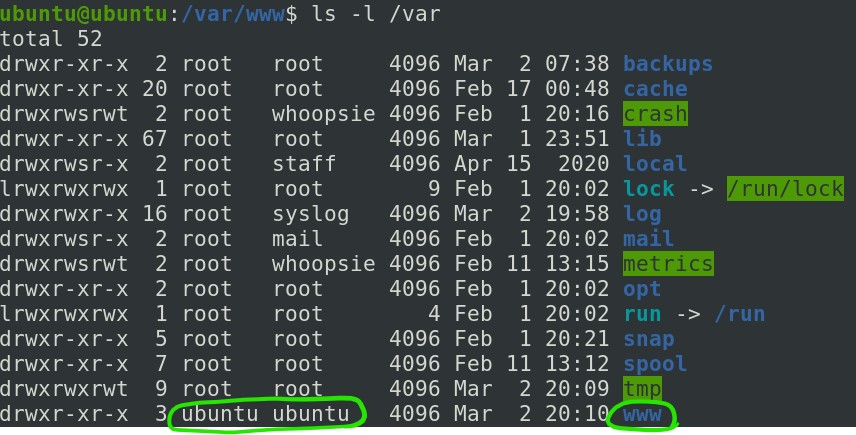
mkdir -p /var/www/letsencrypt/.well-known/acme-challenge만약에 아래 사진처럼 에러가 나타난다면 /var/www 디렉토리의 권한이 어떻게 설정되어있는지 확인해보아야 합니다.

www 디렉토리의 소유자와 그룹 모두 root로 되어있는 경우에 위와 같은 에러가 발생합니다.
그렇다고 해서 sudo를 앞에 붙여서 만든다면, 만들어진 letsencrypt이하의 모든 디렉토리의 소유자와 그룹 모두 root가 되어버립니다.(관리자root권한을 임시로 빌려 실행하는 명령어가 sudo니까요) 이 상황에서는 ubuntu 사용자가 해당 폴더에 접근할 수 없습니다.
에러가 발생하신분들은 www디렉토리의 소유자와 그룹 모두를 ubuntu로 바꿔주기 위해 아래의 코드를 실행합시다.(에러 나지 않으신 분들은 그냥 넘어가셔도 됩니다)
sudo chown ubuntu /var/www/sudo chgrp ubuntu /var/www/위의 코드를 각각 실행 완료 하셨다면 권한이 정상적으로 바뀌었는지 확인해보기 위해 아래의 명령어를 입력합니다.
ls -l /var아래 사진과 같이 정상적으로 변경되어야 합니다.

그룹과 사용자가 ubuntu로 바뀐걸 확인하셨다면 이제 다시 디렉토리를 만들어봅시다. 아래 명령어를 입력합니다.
mkdir -p /var/www/letsencrypt/.well-known/acme-challenge아무 반응 없이 다음줄로 넘어갔다면 정상적으로 만들어진 것입니다!
letsencrypt.conf 파일 생성하기
위에서 만들었던 경로(/var/www/letsencrypt/.well-known/acme-challenge)를 nginx 라우팅 설정파일에 넣어야 합니다. 직접 입력해주는 방법보다 유지관리가 쉽도록 별도의 파일로 작성한 뒤 nginx 라우팅 설정파일에 include시키는 방법을 사용하겠습니다.
별도의 파일 이름은 letsencrypt.conf로 하겠습니다. 파일을 만들 위치는 /etc/nginx/snippets/ 아래로 하면 됩니다.
그런데 해당 디렉토리는 그룹과 사용자가 root로 되어있어서 이번에는 sudo를 이용해서 만들겠습니다.(이번에는 ubuntu가 해당 폴더에 접근할 일이 없기 때문이죠)아래 명령어를 입력해주세요.
sudo touch /etc/nginx/snippets/letsencrypt.conf아무반응없이 다음 줄로 넘어가면 정상적으로 만들어진 것입니다.
touch 명령어를 이용해 빈 파일을 만들었으므로 nano에디터로 열어서 내용을 작성하겠습니다. 아래 명령어를 입력합시다.
sudo nano /etc/nginx/snippets/letsencrypt.conf아무것도 없는 빈 입력창이 나타날텐데요. 그 안에 아래 내용을 입력해줍시다. 타이핑하면 오타가 날 수 있으니까 복사&붙여넣기를 추천합니다.(복사는 평소 하시던대로 Control + C 하시면 되고 우분투에서 붙여넣으실때엔 ‘마우스오른쪽클릭’해서 Paste를 누르시면 됩니다)
location ^~ /.well-known/acme-challenge/ {
default_type "text/plain";
root /var/www/letsencrypt;
}입력완료하셨다면 Control + x 를 누르고 y 입력하고 엔터 누르시면 변경사항이 저장됩니다.
위 코드는 이전에 만들었던 /var/www/letsencrypt/.well-known/acme-challenge 경로를 알려주는 역할을 합니다.
letsencrypt.conf 파일을 nginx 라우팅 설정에 include하기
nginx 라우팅 설정파일은 /etc/nginx/sites-available/default 에 있습니다. 아래의 명령어를 실행해 열겠습니다.
sudo nano /etc/nginx/sites-available/default주석이 가득한 라우팅 설정파일이 열리는데요. 이전에 했던 www 라우팅 설정 기억나시나요?
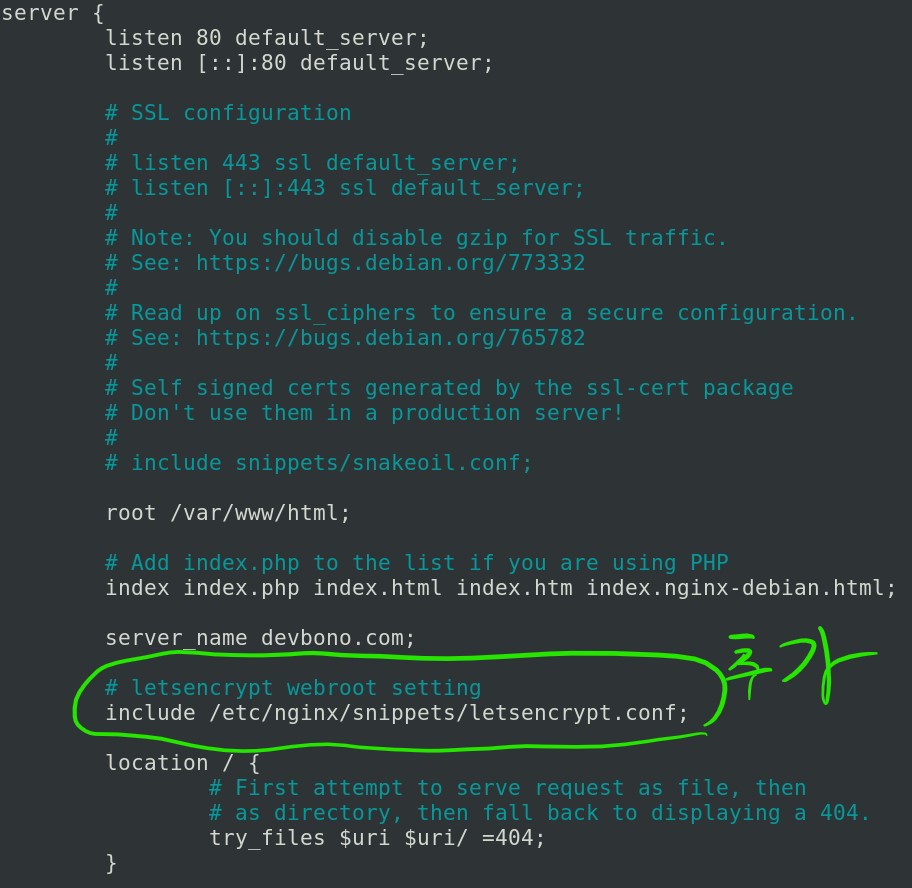
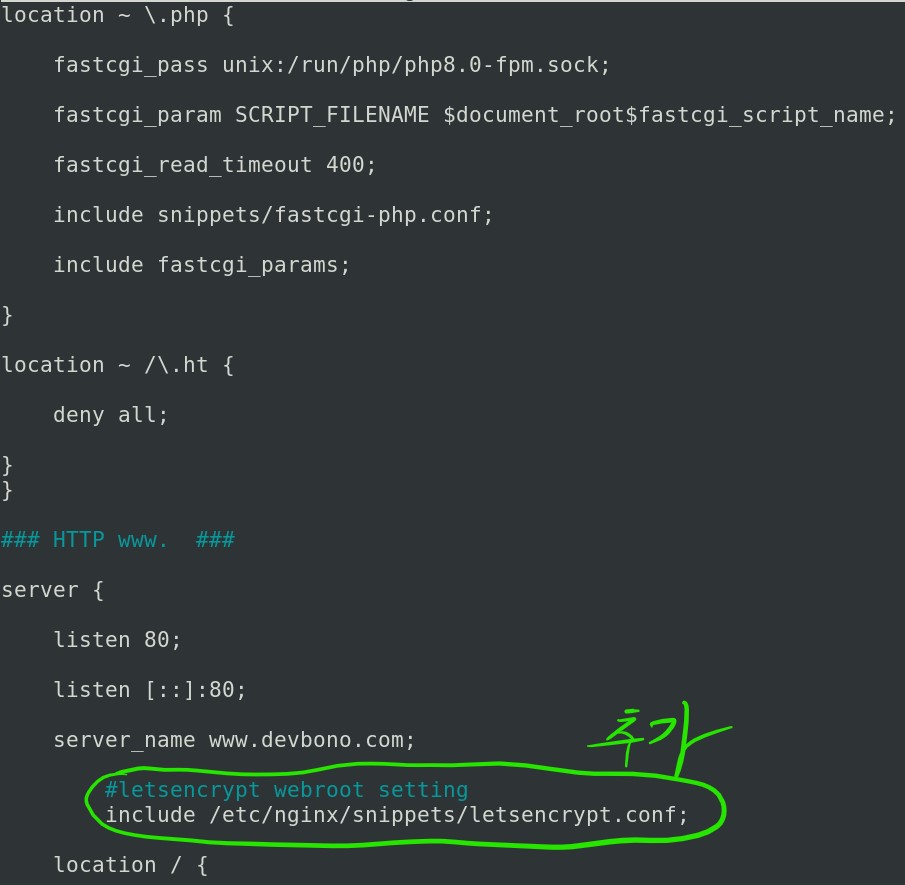
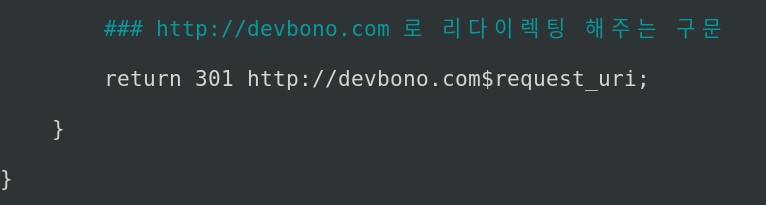
제 글을 따라하셨다면 서버블락(server { })이 두개 있을텐데요. 각각 서버 블락 안에 아래의 코드를 삽입해 줍시다.
include /etc/nginx/snippets/letsencrypt.conf;완료하면 전체 구문이 아래 사진과 같을 겁니다.(도메인은 당연히 다르겠죠?)



저장하고 터미널 화면으로 나옵시다. 방법은 말씀안드려도 아시겠죠?
include를 사용해서 파일의 위치를 입력하면 해당 파일에 쓰여있는 코드가 라우팅 설정파일에 적혀있는 효과를 갖습니다. 수정시에 편리하다는 것이죠.
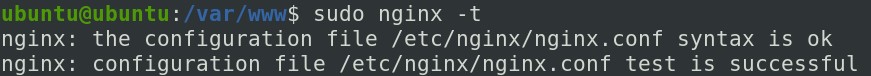
항상 nginx 설정파일을 수정하였다면 문맥상 오류가 없는지 점검해봐야 합니다. 아래 명령어를 터미널에 입력합시다.
sudo nginx -t
위 그림처럼 나오면 성공입니다. nginx서비스 재시작 콤보도 해줍시다.
sudo service nginx restart이제 인증서 받을 준비는 끝난것 같으니 실제로 발급 받아보겠습니다.
Let’s encrypt SSL 인증서 발급받기
certbot 자동설치하기
글 초입에서 ‘certbot’을 설치하겠다고 해놓고 이제 와서야 설치를 하네요. 밑작업이 굉장히 길었습니다.
우선 기본 홈 디렉토리인 /home/ubuntu/로 이동하겠습니다.(간단히 ~ 로 나타내기도 합니다)
아래 명령어를 사용해서 홈 디렉토리로 이동합시다.
cd ~
입력후 다음줄에서 물결표시(~)가 나타난다면 홈 디렉토리로 이동한 것입니다.
인터넷에 있는 오래된 글들을 보면 certbot-auto라는 녀석을 설치해서 인증서를 발급받는 방법을 다룬 것들이 많습니다.
그런데 certbot 홈페이지를 조금만 들여다보면 certbot-auto를 이용한 인증서 발급은 더이상 지원하지 않는다고 나와 있습니다. 아래 사진은 https://certbot.eff.org/docs/install.html에 있는 내용의 일부입니다.

저는 공식 홈페이지 https://certbot.eff.org/ 에서 제공하는 지침을 차근차근 따라하겠습니다(자동설치).
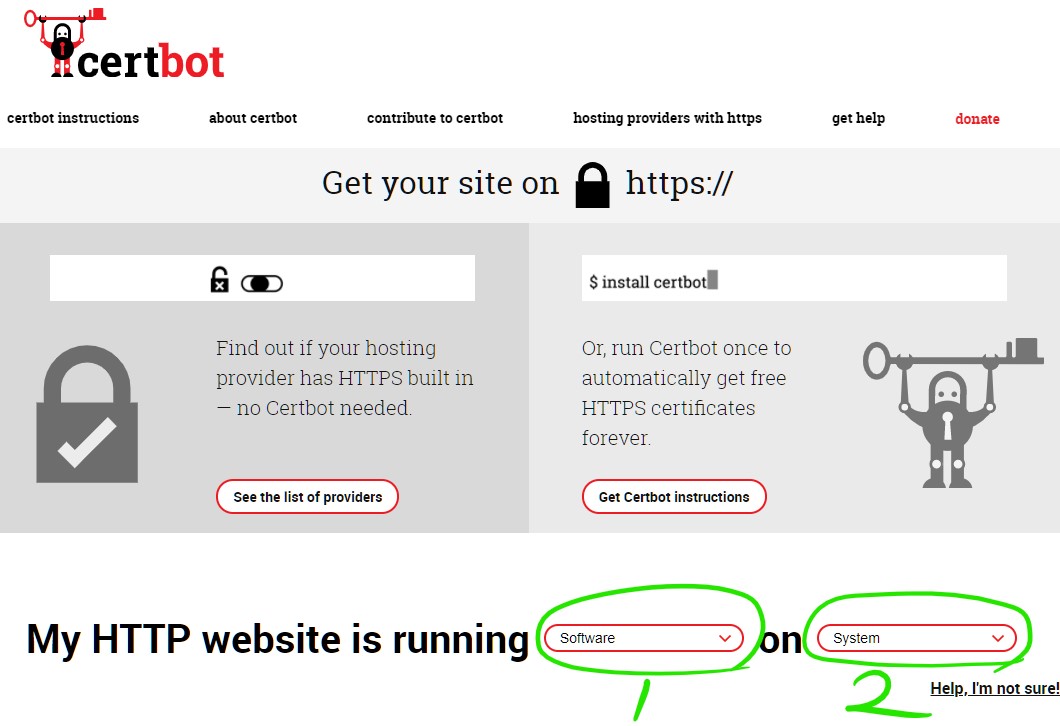
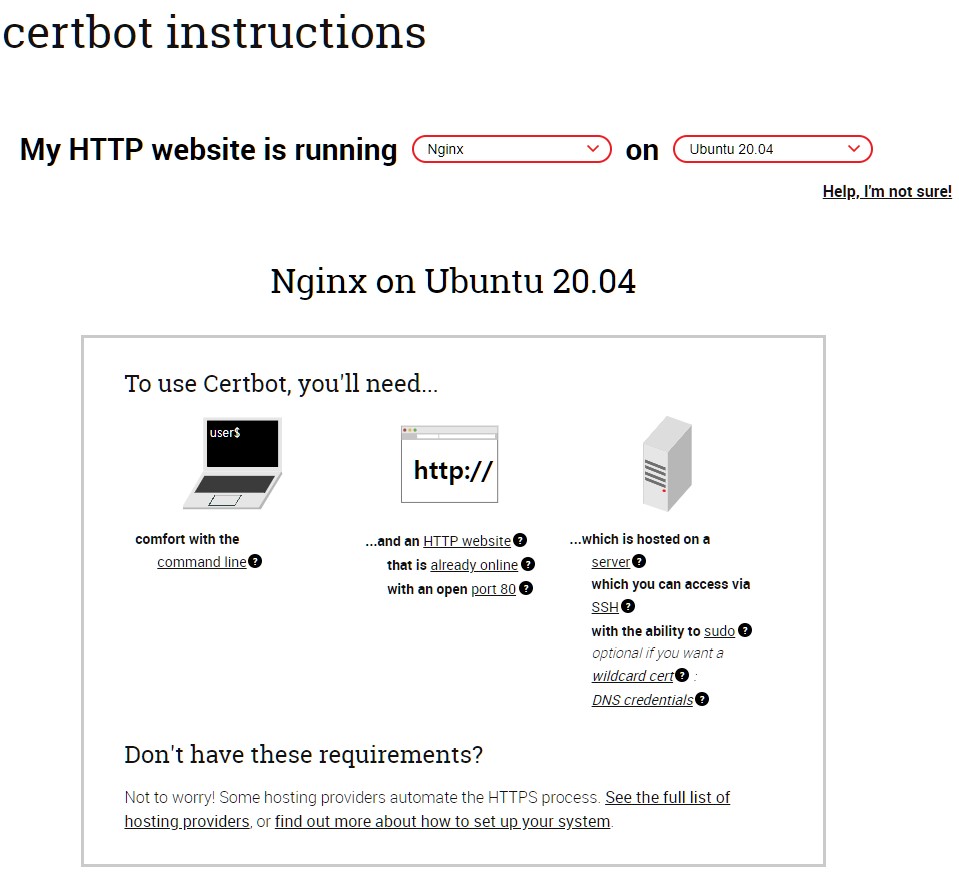
우선 공식 홈페이지로 접속합시다. 아래와 같은 화면이 나타납니다.

아래에 동그라미 두개를 쳐놨는데요. 1번 동그라미를 클릭해서 Nginx 를 선택하시고, 2번 동그라미를 선택해서 Ubuntu 20.04 를 선택합니다. 그럼 다음과 같은 화면이 나타납니다.

네모난데에 준비물을 적어놨군요. CLI환경(명령어입력)은 매일 보던것이고, HTTP 웹사이트 이미 있고, 도메인 연결해놨고, 온라인이고, 80번 포트(기본설정)을 열어둔 상태죠. 라즈베리파이 서버로 굴러가고 있고, ssh(xrdp가능)연결 가능하고, sudo로 명령어 사용 가능하죠. 모든 준비를 갖췄네요. 이중 한가지라도 빠져있다면 얼른 예전 글을 읽으셔서 다 마치고 오시기 바랍니다. 하나라도 안되어있으면 인증서 발급 안됩니다.
해당 페이지를 아래로 스크롤해보면 step-by-step으로 인증서 발급하는법이 나와 있습니다. 홈페이지에서 시키는대로 하겠습니다.

1번은 이미 하고 있네요
라즈베리파이 원격접속하지 않으신 분들은 어서 접속하시기 바랍니다. ssh로 원격접속 하든, xrdp로 그래픽 환경으로 원격접속 하든 상관 없습니다.
접속하는 방법을 모르신다면 제 예전 글 ‘라즈베리파이 우분투 원격 접속 설정하기(SSH & XRDP 그래픽모드)‘를 읽고 따라하시면 됩니다.
혹시 웹 호스팅을 이용하시는 분들이 계시다면, 자신의 웹서버에 SSH로 연결해서 ‘sudo’명령어가 사용 가능한지 확인하셔야 합니다. sudo 명령어를 사용할 수 없다면 정상적으로 설치가 되지 않습니다. 물론 인증용 임시서버를 통해서 sudo명령어 없이도 발급받을 수 있긴 하지만, 갱신시점(매3개월)마다 다시 인증용 임시서버를 만들어주어야 하는 불편함이 있습니다.

2번 snapd를 설치하기
그런데 snapd는 Ubuntu 16.04 버전보다 최신 버전을 사용중이라면, 이미 설치되어 있는 녀석입니다. 우리가 사용중인 버전은(글작성시 기준) Ubuntu 20.04 버전이므로 이미 설치되어 있을겁니다. 굳이 재설치는 필요 없습니다. 패스.

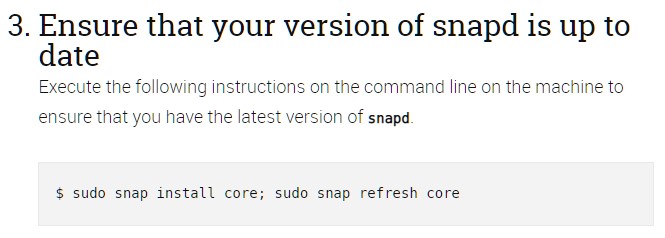
3번 snapd가 최신버전인지 확인하기
우분투의 터미널을 열어서 위의 명령어를 입력합니다. 한참동안 설치하더니 완료되었습니다. 저는 아래와 같은 결과가 나왔습니다. 메시지는 개인마다 조금씩 다를수도 있지만 에러만 안나면 됩니다.


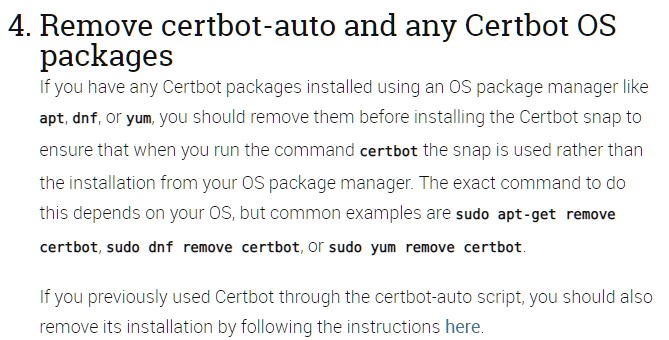
4번 certbot-auto나 다른 certbot OS Package를 제거하기
만약 이전에 위의 소프트웨어를 사용하여 인증서를 받으려는 시도를 하신적이 있다면 싹다 제거를 해줘야 합니다. 제거안해주면 certbot라는 프로그램을 실행할때 snap가 아닌 다른 경로를 통해 설치한 certbot녀석이 우선적으로 실행될 수 있기 때문입니다. 저는 보통 apt를 이용하여 설치하므로 첫번째 명령어를 입력하겠습니다.
위 사진의 굵은글씨로 되어 있는 명령어들을 보시면서, certbot녀석을 이전에 설치할때 사용했던 패키지와 일치하는 녀석을 사용하면 되겠습니다.
sudo apt-get remove certbot
저는 (설치한적이 없기 때문에)지울게 없다는군요.

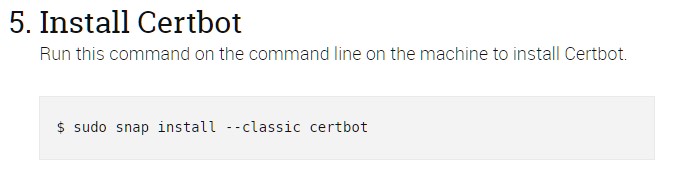
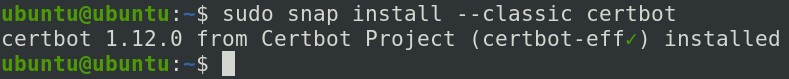
5번 certbot 설치하기
간단합니다. 위의 명령어를 입력해줍시다. 그럼 한동안 설치가 진행될겁니다.

설치가 완료되면 ‘installed’라는 메시지가 위 사진처럼 나타날겁니다.

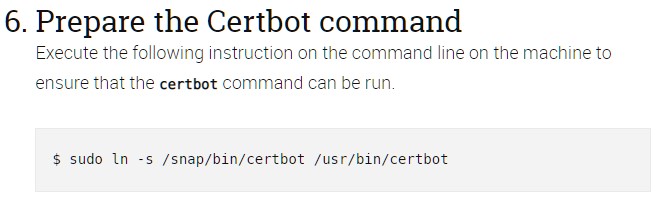
6번 certbot 명령어 입력 준비하기
위의 명령어를 입력해줍시다. ln 명령어는 링크파일을 만드는 기능인데요. certbot이 구동되기 위해서는 저 링크가 필요한 모양입니다.
링크파일이 생성되면 아무 메시지 없이 다음 줄로 넘어갈겁니다.

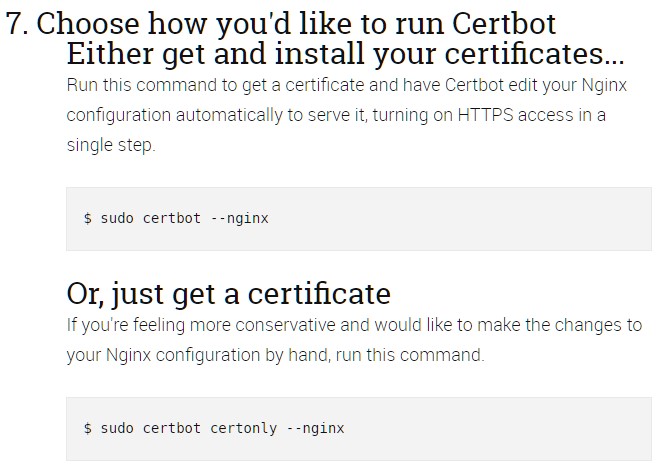
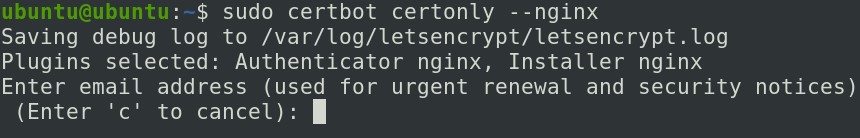
두가지 옵션이 존재하는데요. 위의 명령어는 certbot이 알아서 nginx의 설정파일을 수정하게 하는 것이고, 아래의 명령어는 nginx의 설정파일을 직접 수정하려는 경우에 사용하면 됩니다. 저는 아래의 명령어를 입력하겠습니다. 그럼 아래와 같은 메시지가 나타납니다.

이메일 주소를 입력해달라고 합니다. 만료기간이 다가오면 메일로 알려주기 때문에 자신이 항상 확인하는 메일 주소를 입력합시다.
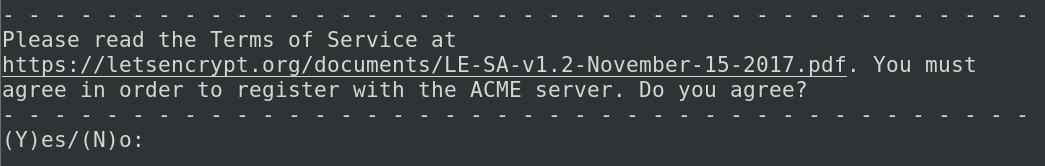
입력을 완료하시면 약관에 동의하냐고 묻는 메시지가 나타났는데요. 화면안의 주소에 접속하셔서 확인하시고 Y를 입력해주시면 됩니다.

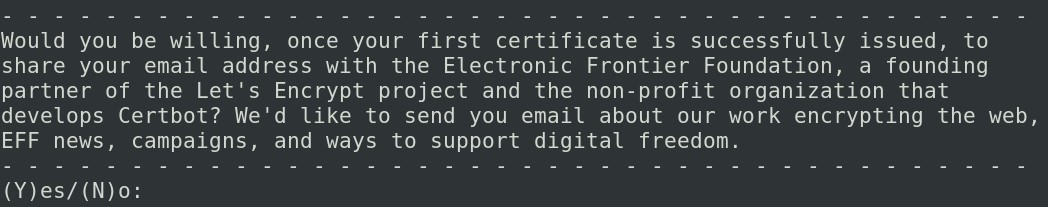
다음으로 아래 사진처럼 EFF(Electronic Frontier Foundation)에 자신의 이메일을 공유 할 것인지 선택하는 창이 뜨는데요. 불필요하므로 저는 N을 입력하겠습니다.

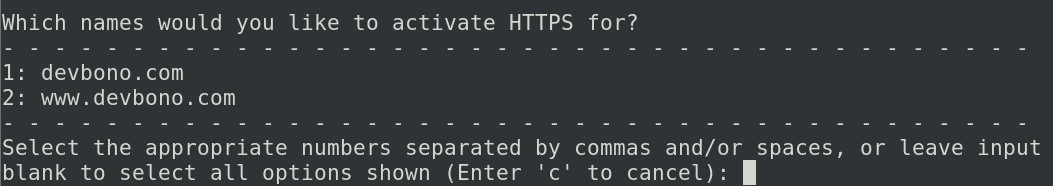
다음으로는 https 인증을 받으려는 도메인을 확인하라는 메시지가 나타납니다. 자신의 도메인이 정확히 나타났는지 확인합시다. 저는 2개 나타났는데 아무것도 입력하지 않고 엔터를 누르면 화면에 나온 녀석 모두에 대해서 발급받게 됩니다.

자신의 설정에 따라서 확인을 묻는 메시지가 몇개 더 나타날 수 있는데요. 마음에 드는 선택지를 골라주시면 됩니다.
성공한다면 ‘Congratulations!’라는 메시지가 담긴 메시지가 나올 겁니다. 메시지 안에 만료일자도 있을테니 확인해둡시다.
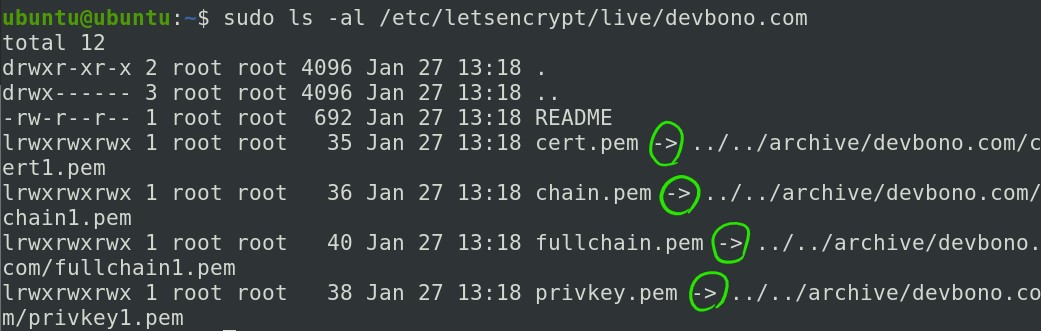
성공하였으므로 인증서파일인 fullchain.pem과 개인암호키인 privkey.pem 파일이 생성되었을 겁니다. 위치는 위의’Congratulations!’메시지 안에 쓰여 있는데요. 저의 경우에는 /etc/letsencrypt/live/devbono.com 아래에 있습니다.
실제로 잘 만들어졌는지 확인해보겠습니다.
파일 존재유무는 FTP를 이용하면 편리하게 확인할 수 있지만, /etc/letsencrypt/live 폴더는 root계정으로만 접근할 수 있게 되어 있어서 FTP로는 확인이 불가능합니다. 우분투의 터미널을 열어서 확인해보겠습니다. 아래 명령어를 입력합시다.
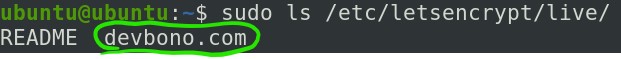
sudo ls /etc/letsencrypt/live/입력후 나오는 결과에 자신의 도메인으로 된 디렉토리가 있는지 확인합시다.

제 경우에는 devbono.com인데 해당 디렉토리가 존재 하는군요. 이어서 아래 명령어를 입력합시다. 아래 코드 마지막에 있는 ‘자신의 도메인’ 에는 http://를 제외한 메인 도메인을 입력하면 됩니다.(위에서 찾은 도메인이름)
sudo ls -al /etc/letsencrypt/live/자신의 도메인
README파일 하나와 심볼릭 링크 파일 4개가 있네요. 링크파일은 cert.pem chain.pem fullchain.pem privkey.pem 이고 각각 다른 파일을 가리키고 있군요.
원본파일위치는 몰라도 되니 우리는 지금 접속해서 확인한 심볼릭 링크들의 위치(/etc/letsencrypt/live/도메인이름/)을 알고 있으면 됩니다. 다음 글에서 사용할 겁니다.

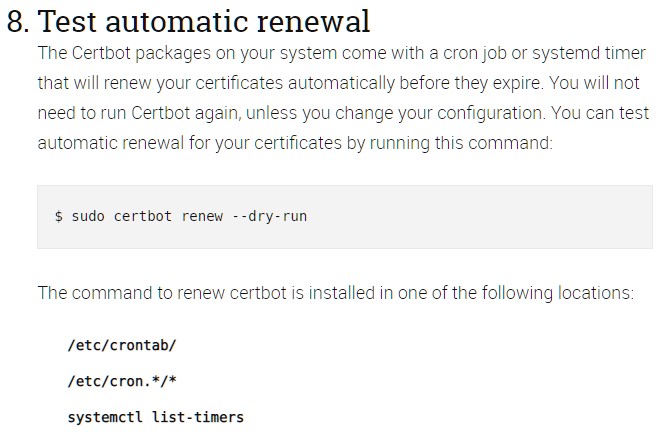
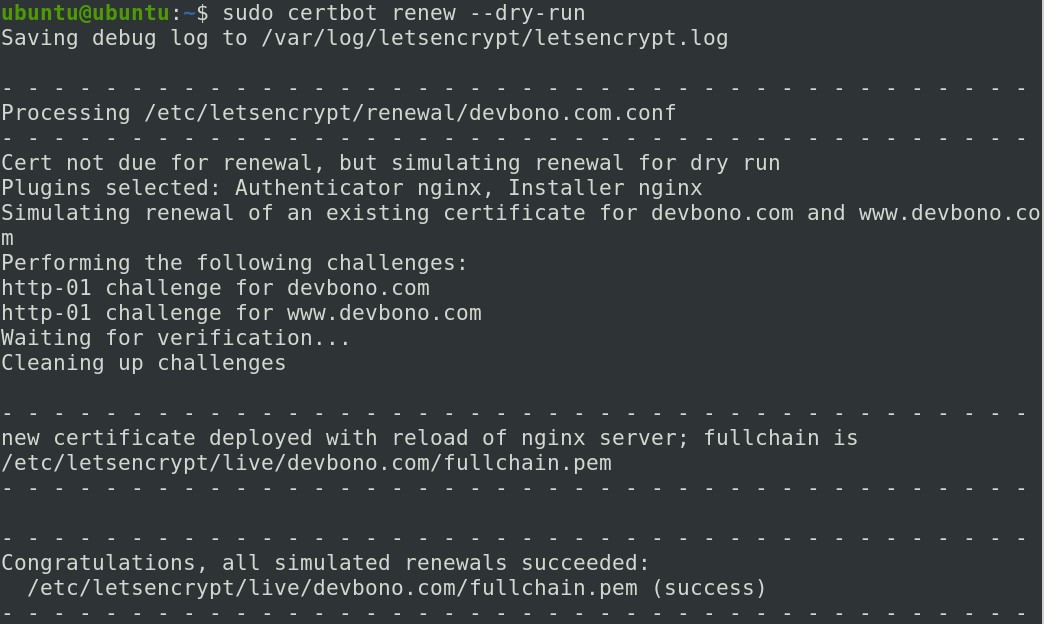
certbot의 갱신기능이 잘 작동하는지 테스트해보는 명령어를 입력해봅시다. 터미널에 아래 명령어를 입력합니다.
sudo certbot renew --dry-run아래 사진처럼 나타난다면 정상적으로 설치 된 것입니다.

다음 글에서는 발급받은 인증서를 바탕으로 SSL보안설정과 HTTPS 라우팅설정을 하겠습니다.

초심자라 어려운 내용인뎅 ㅠ.ㅠ
자세하게 설명해주셔서 감사해요! 하다가 모르는것 생기면 댓글로 여쭤볼게요. 감사해요
thx! GOOD!
잘 읽고 갑니당😃
hey bono!
i wanna more article!
let’s gogo!!
읽어주셔서 감사합니다!