광고를 게시하다보면 무효트래픽이 잡히는걸 볼 수 있습니다.
특히 고의적인 무효트래픽이 자주 발생하게 되면 수익창출 정지를 당할수 있으므로 이건 정말 큰 문제죠.
블로그의 수익 현황은 매일 한번씩 보면서 무효트래픽이 급증하는 경우에는 그 즉시 구글에 신고를 해주는것이 좋습니다.
왜냐면 나중에 무효트래픽때문에 계정정지를 당했을때, 이렇게 자진신고하던 기록이 남아있다면 계정정지를 푸는데 아주 유리해지기 때문입니다.(실제로 정지당해보지는 않아서 경험해보진 못했습니다만, 인터넷에 정지당하신 분들의 피해사례는 찾아보시면 많습니다)
이번 글에서는 무효트래픽을 방어하기 위한 수단으로써 무효트래픽을 만든 아이피를 추적하는 방법을 설명드리겠습니다.
구글 애널리틱스 활성화
제 경우에는 워드프레스의 플러그인 중에 ‘구글 사이트킷’이라는 녀석을 사용중인데요. 구글 계정을 통해 활성화하는 과정에서 구글 애널리틱스를 사용하도록 이미 설정이 되어있었습니다.
만약 구글 애널리틱스를 처음 사용하시는 분이라면 약관동의 및 분석할 사이트의 주소입력과 같은 기초적인 활성화 과정을 하신 뒤에 제 글을 따라하시면 됩니다.
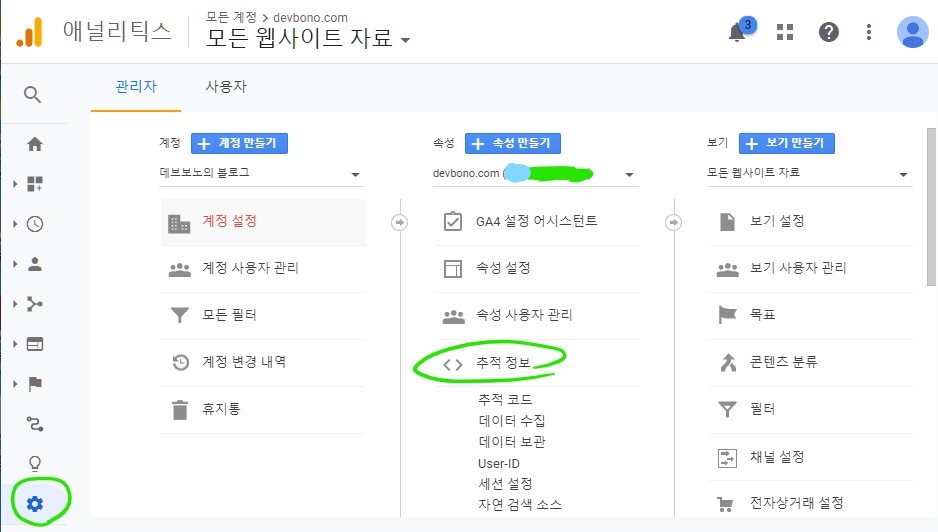
구글애널리틱스 메인 페이지의 좌측 하단에 있는 톱니바퀴(설정)버튼을 누르면 아래와 같은 화면이 뜹니다.

가운데에 있는 추적 정보를 눌러서 그 바로 아래에 있는 ‘추적 코드’라는걸 누릅시다. 그럼 아래와 같은 화면이 나타납니다.

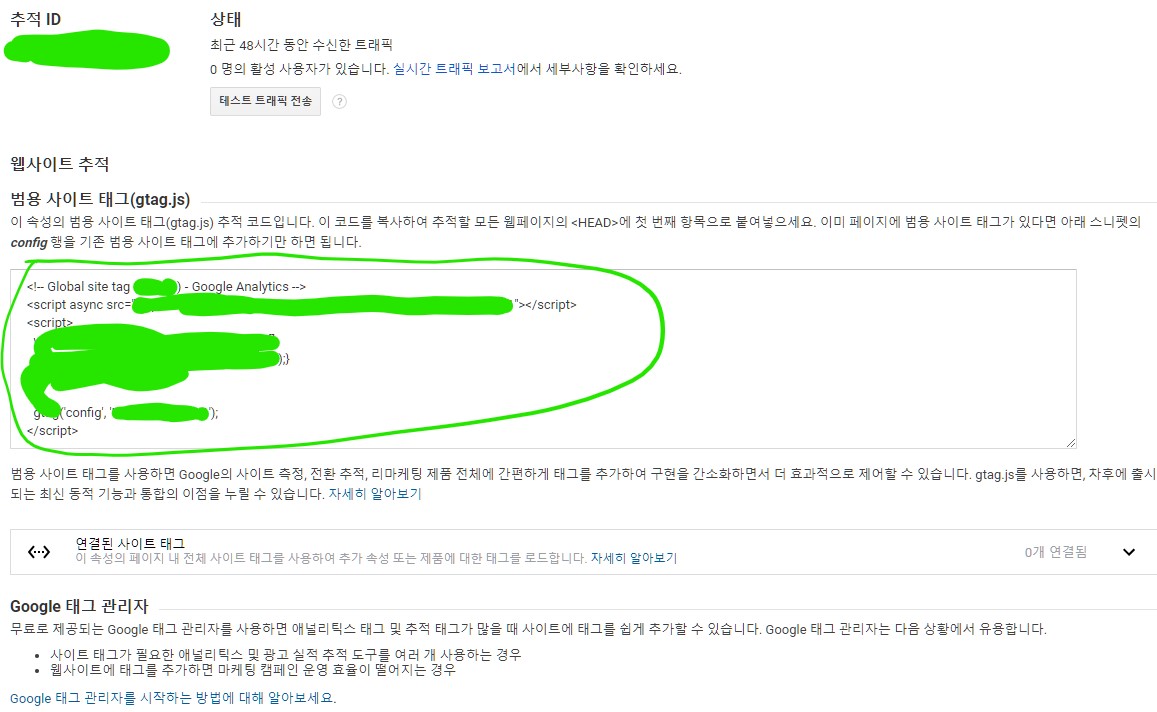
위의 추적 ID는 메모장을 열어서 복사해 둡니다. 글 후반에서 사용할겁니다. 한가운데 있는 ‘범용 사이트 태그’ 섹션에 한뭉치의 코드가 보일겁니다. 그 코드를 클립보드에 복사해 주세요.
추적 코드를 <head>태그에 삽입하기
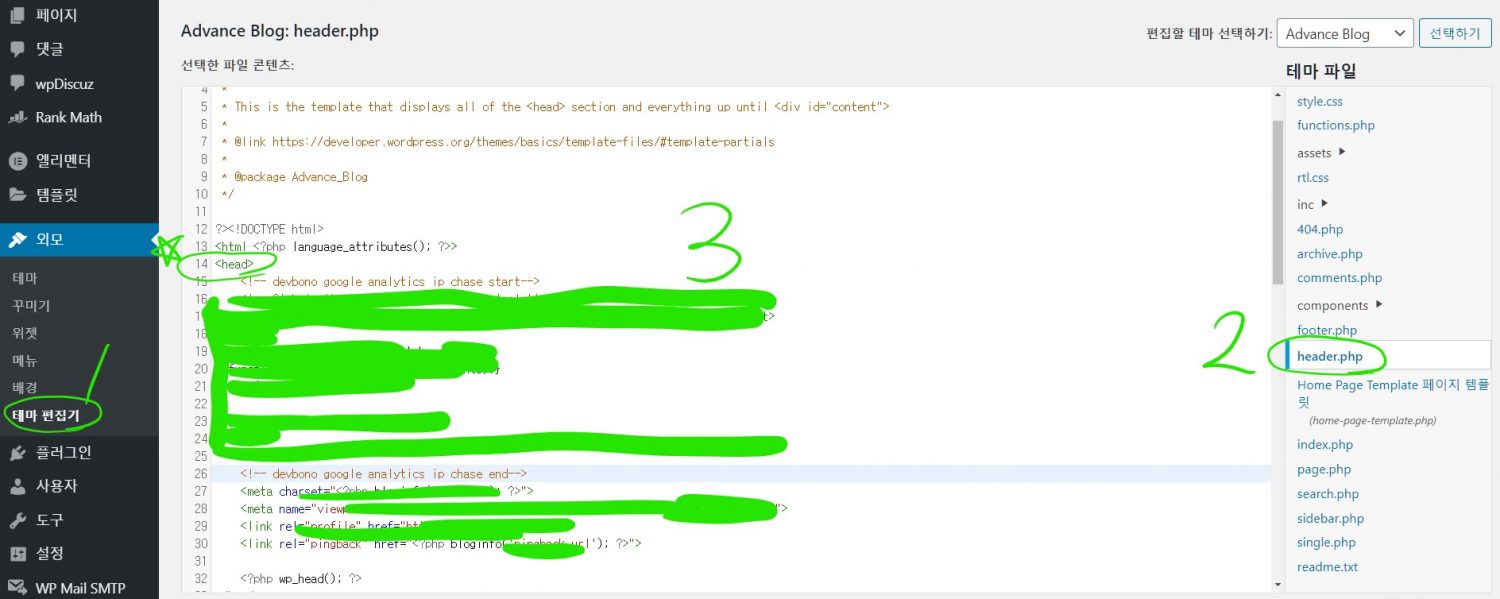
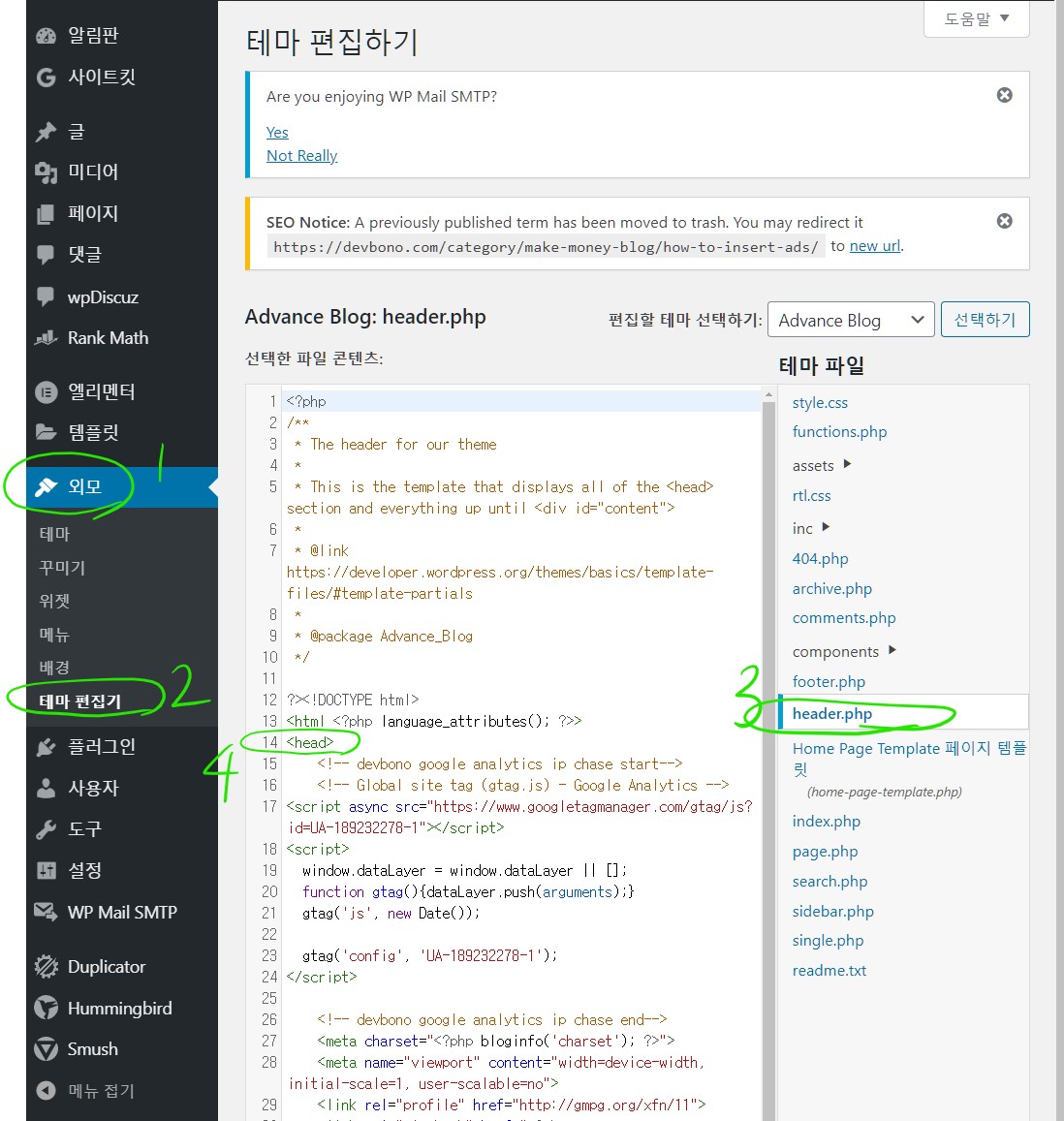
워드프레스로 돌아가서 1. 좌측 메뉴의 ‘외모’ > ‘테마 편집기’ 에 들어간 뒤 2. 우측의 header.php파일을 선택합니다. 그리고 제가 별표 쳐놓은 <head>태그를 찾아서 3. 그 바로 아랫줄(head태그 안에 아무데나 넣어서는 안됩니다)에 위에 복사했던 코드를 붙여넣습니다. 복사한 모습은 아래 사진과 같습니다.

복사완료하셨으면 화면 아래에 있는 ‘파일 업데이트 하기’ 버튼을 눌러서 수정을 완료합니다.
구글 애널리틱스 맞춤 정의 설정
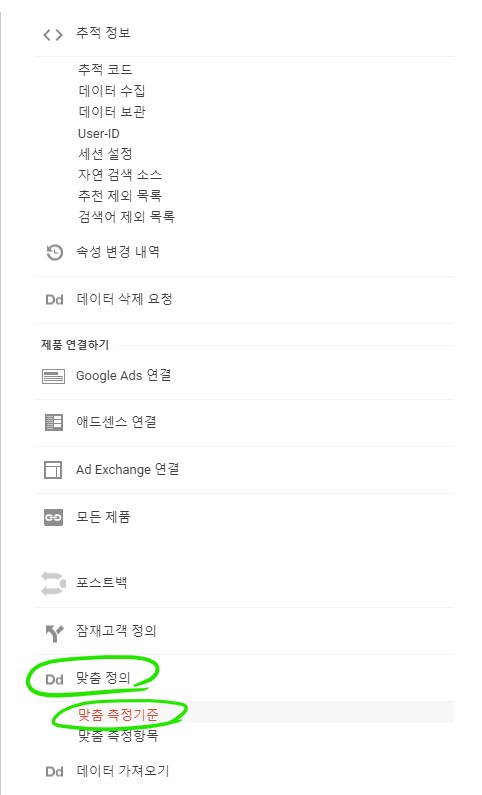
좀전의 구글 애널리틱스 홈페이지로 돌아와서 화면 아래쪽에 있는 ‘맞춤 정의’를 클릭한 뒤 하부메뉴의 ‘맞춤 측정기준’을 누릅시다.

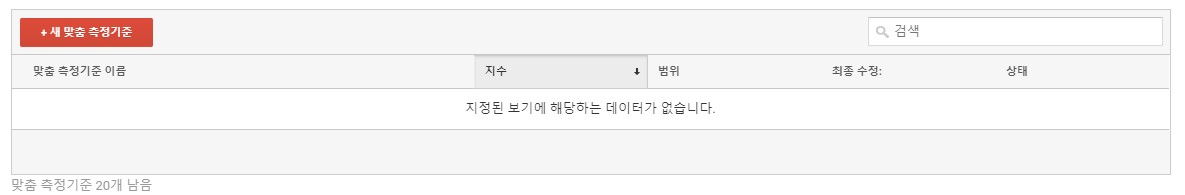
맞춤 측정기준을 누르면 아래 사진과 같은 화면이 뜨는데요. 좌측 상단의 ‘새 맞춤 측정기준’을 누릅시다.

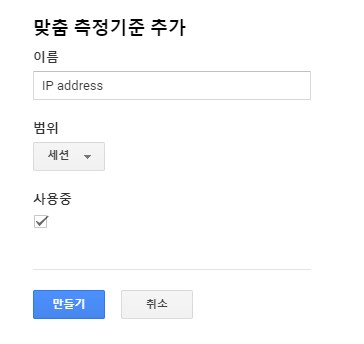
아래와 같은 화면이 뜨는데요. 이름에 아이피주소라고 적고, 범위는 세션을 선택한 뒤 만들기를 누릅니다.

만들기 누르면 아래와 같은 화면이 뜨는데요. 완료버튼을 눌러줍시다.

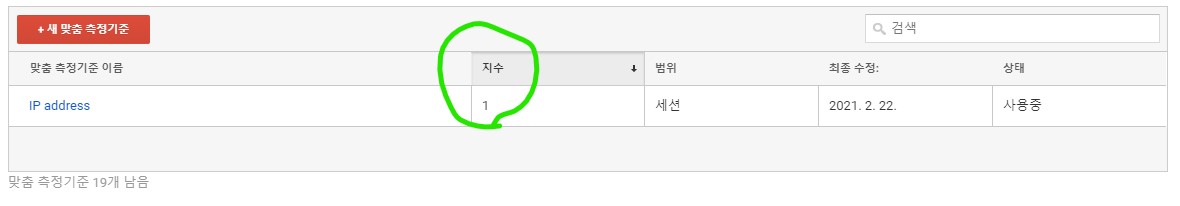
아래 사진처럼 원래 화면으로 돌아가게 되는데요. 아래 화면의 ‘지수’항목을 잘 기억해 둡시다.

구글 마케팅 플랫폼에서 태그 관리자 사용하기
구글 마케팅 플랫폼에 접속해서 사용등록을 합니다. 사용등록하는법은 팝업창에 나오는대로 따라하면 쉽게 할 수 있으므로 생략하겠습니다.
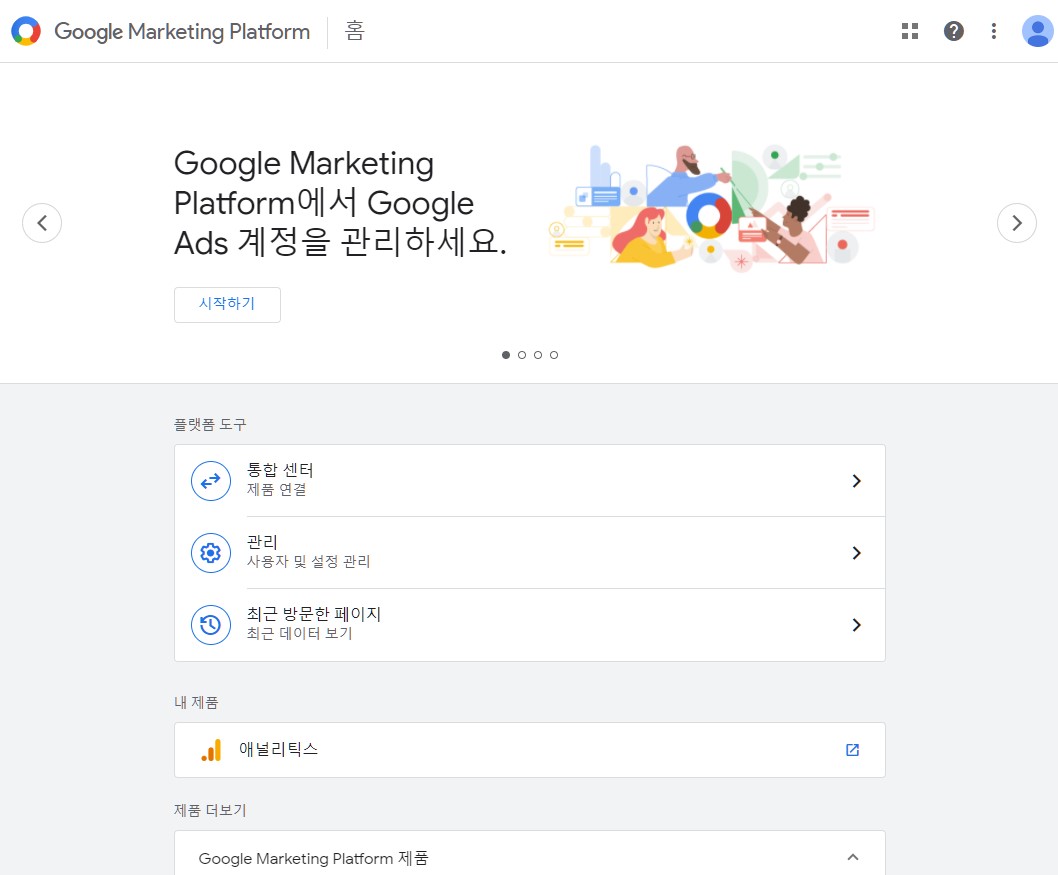
사용등록을 완료하고 홈 화면을 가면 아래 사진과 같은 메뉴가 보입니다.

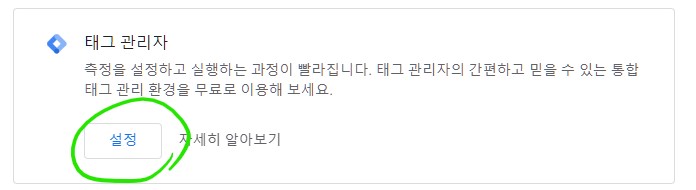
맨 아래 제품 더보기 섹션에서 계속 아래로 스크롤하면 ‘태그 관리자’라는 항목이 있습니다. 설정을 누릅시다.

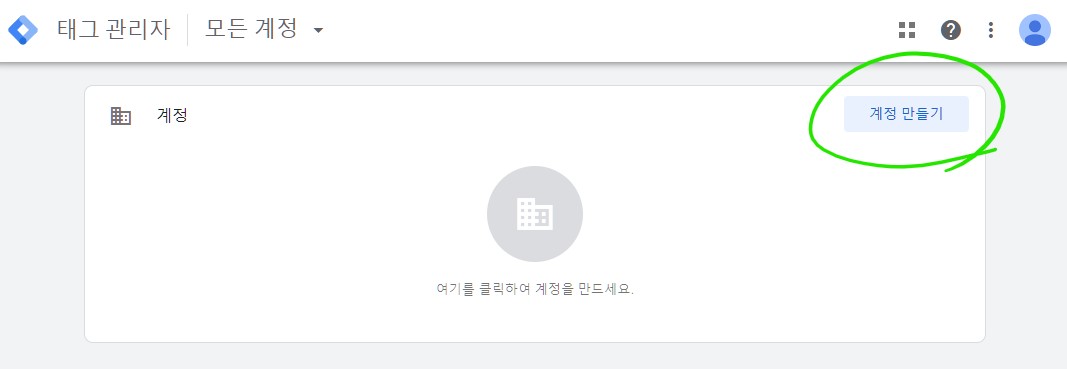
아래 사진과 같은 화면이 뜰텐데요. ‘계정 만들기’를 누릅시다.

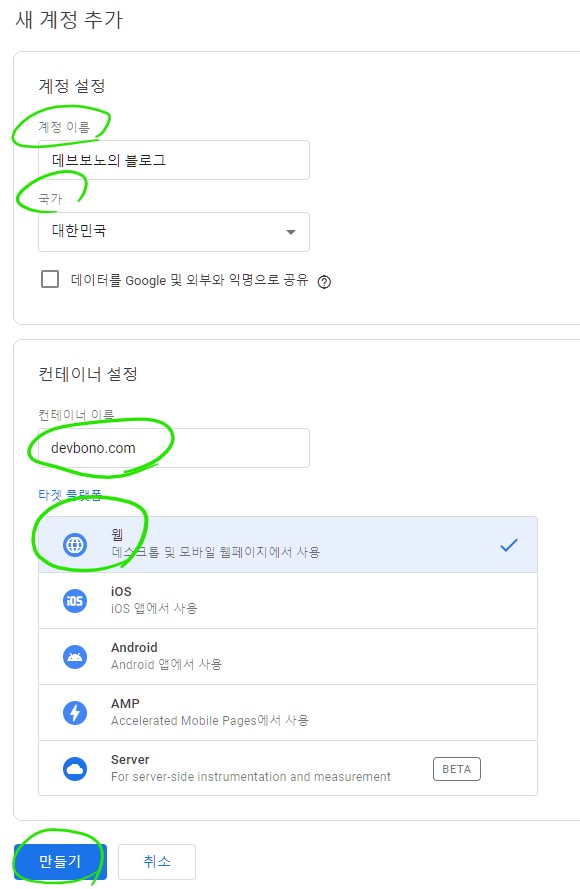
아래 사진과 같은 화면이 뜨면 해당 필드에 적절한 값을 입력합니다. 계정이름에는 블로그 이름을 입력했구요. 국가는 대한민국. 컨테이너 이름에는 루트도메인주소. 타겟 플랫폼은 웹을 고르시면 됩니다.

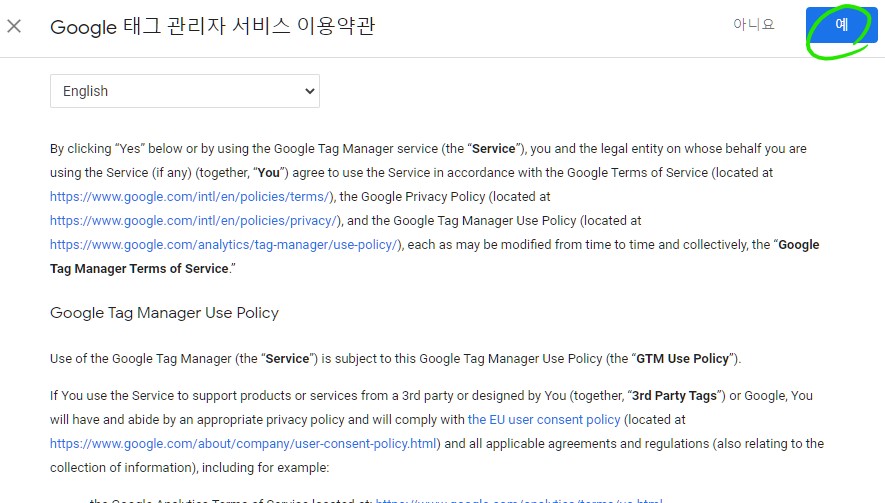
완료하셨으면 만들기 버튼을 누릅니다. 이용약관 화면이 뜨는데 ‘예’를 눌러줍시다.

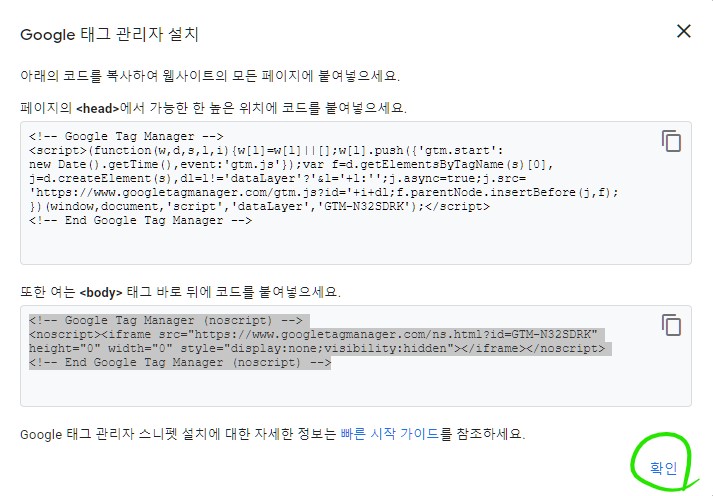
그럼 아래와 같은 팝업이 뜹니다. 위에 있는 코드를 백그라운드에 복사합니다. 이 화면은 다시 와서 확인해야 하므로 닫지 말고 진행합니다.

블로그의 관리자 메뉴중에서 ‘외모’ > ‘테마 편집기’ 를 선택한 뒤 오른쪽 메뉴에서 Header.php를 선택합니다.

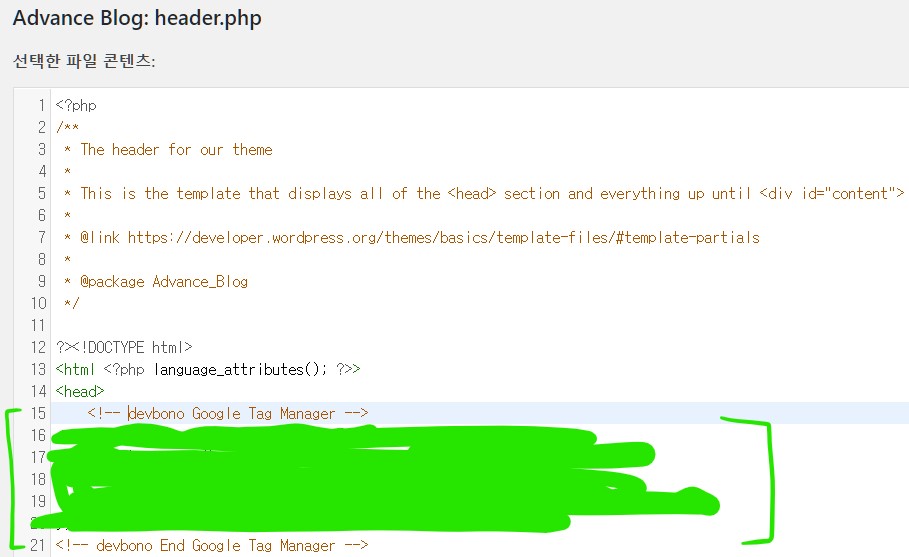
아까 한것처럼 head태그를 찾아서 태그 바로 아래에 복사했던 코드를 붙여넣습니다. 붙여넣으면 아래 사진과 같습니다.(<!– 와 –> 사이에 있는건 주석이어서 실행되지 않습니다)

붙여넣기 완료되었으면 맨 아래쪽에 있는 ‘파일 업데이트하기’ 버튼을 눌러줍시다.
이어서 두번째 코드도 붙여넣기 해야합니다. 아래 화면에 있었던 두번째 코드를 복사합니다.

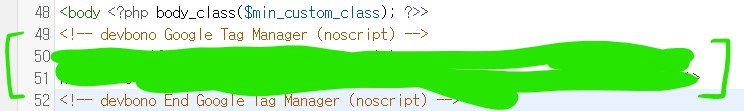
다시 워드프레스 테마 편집하기로 돌아가서 <body> 태그 바로 아래에 복사한 코드를 붙여넣습니다. 완료하면 아래 사진과 같을겁니다.

완료하였으면 ‘파일 업데이트하기’ 버튼을 눌러줍시다.
다시 태그관리자 팝업화면에 돌아가서 확인 버튼을 누릅니다.

ip추적을 위해 변수 세팅하기
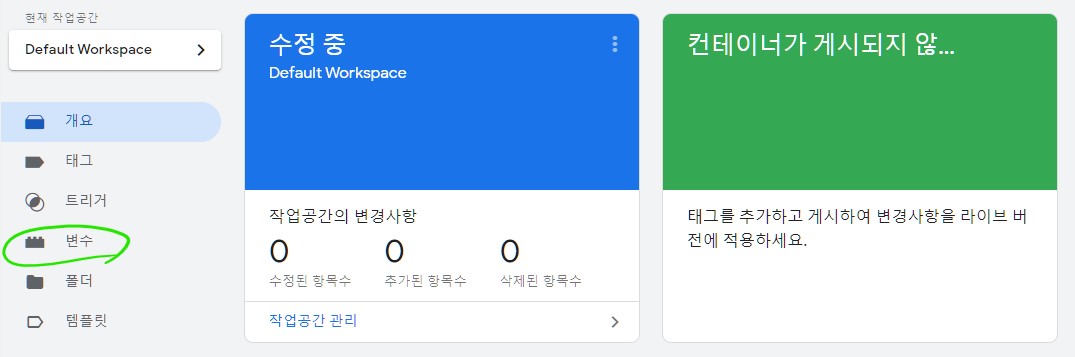
아래 그림과 같은 화면이 뜨면 좌측의 ‘변수’메뉴를 선택합니다.

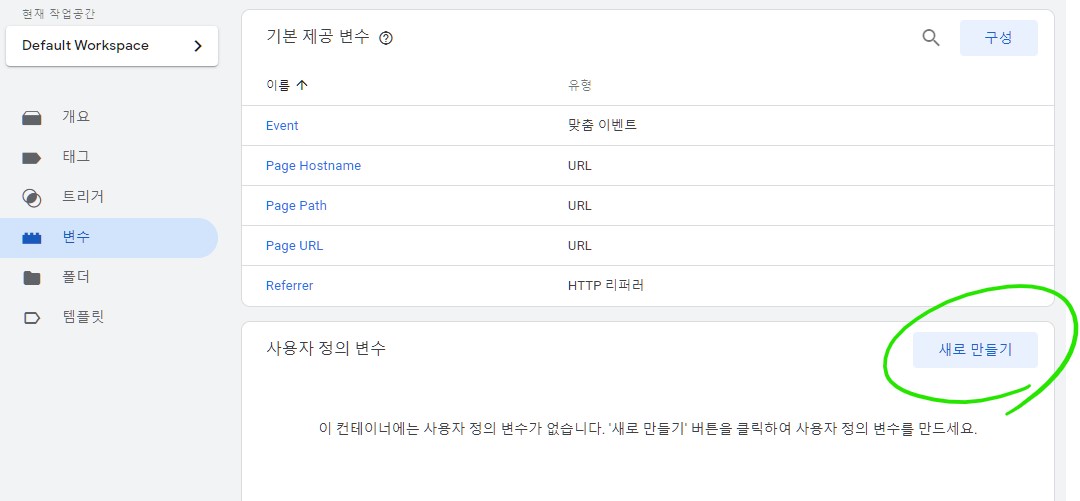
아래 화면이 뜨면 ‘새로 만들기’ 버튼을 눌러줍시다.

아래와 같은 화면이 나타나면 가운데 버튼을 누릅시다.

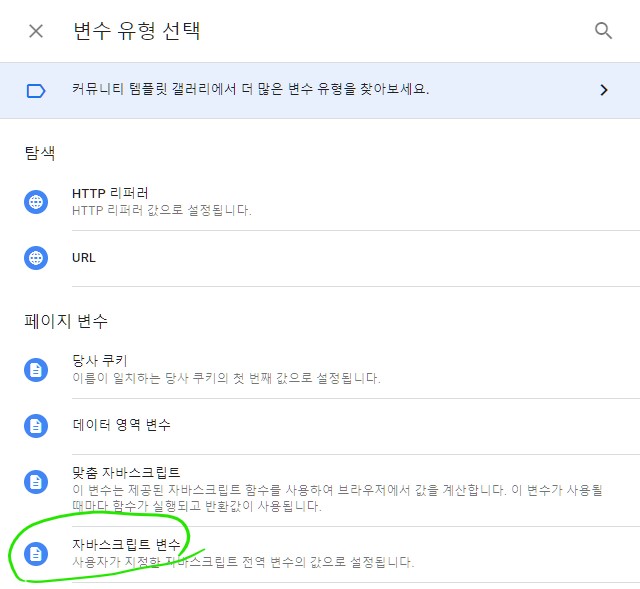
이어서 나타나는 메뉴에서는 ‘자바스크립트 변수’를 누릅니다.

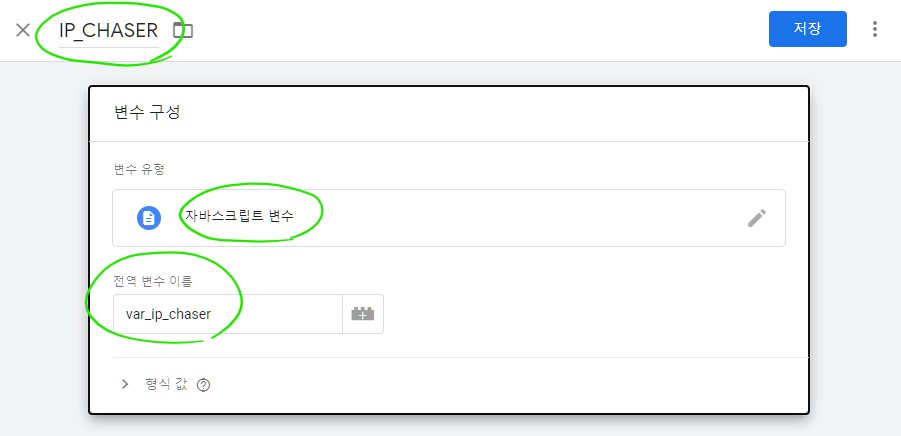
아래 사진과 같은 화면이 나오면 맨 위 칸에 이름을 IP_CHASER로 적어주시구요 변수 유형을 클릭하시면 아래 전역 변수 이름 적는칸이 생깁니다. 전역변수 이름은 var_ip_chaser 로 하였습니다.

입력완료되었으면 저장을 누릅시다.
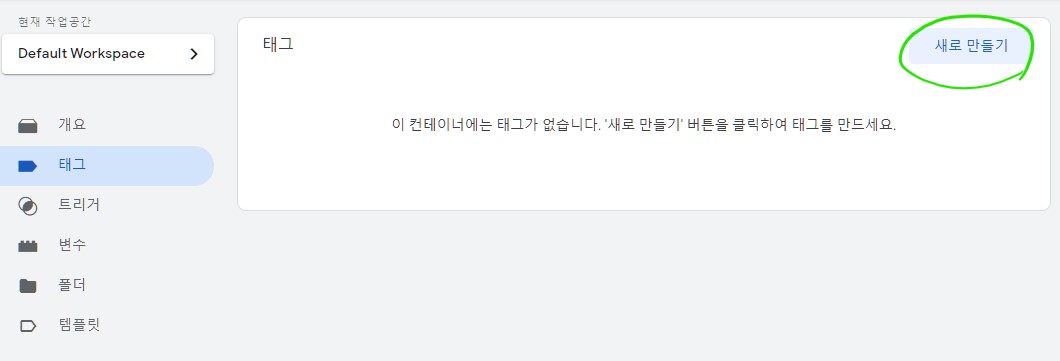
태그 관리자 화면에서 태그 메뉴를 누르고 새로 만들기를 누릅시다.

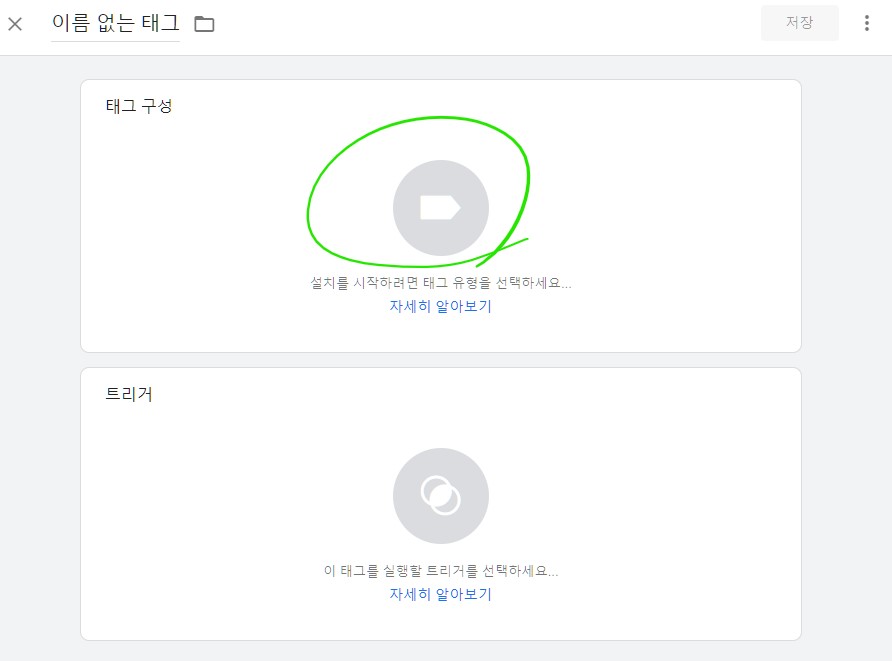
아래와 같은 화면이 나타나면 태그 구성에 있는 아이콘을 누릅니다.

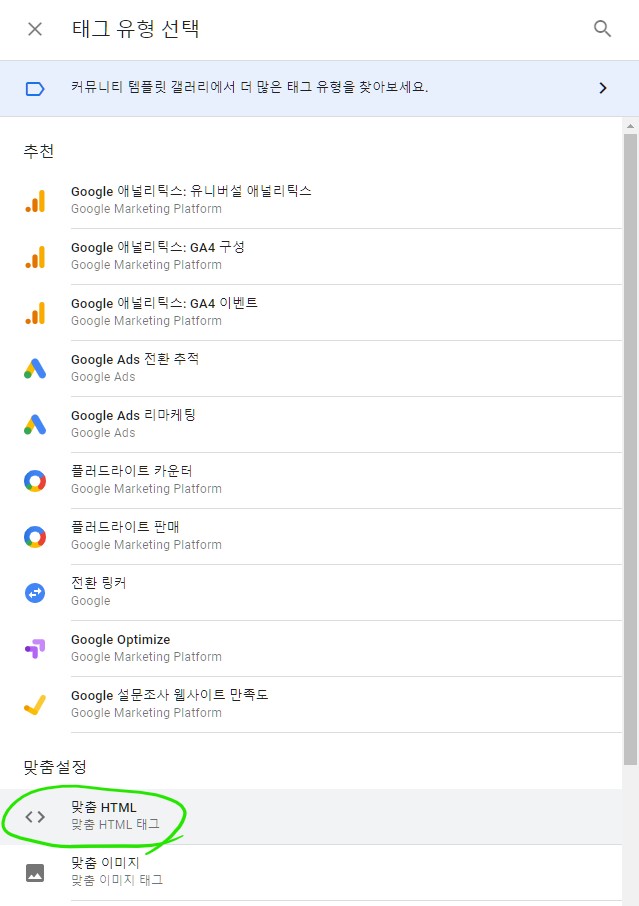
아래 사진처럼 오른쪽에 태그 유형 선택 메뉴가 뜨면 아래쪽에 있는 ‘맞춤 HTML’을 누릅니다.

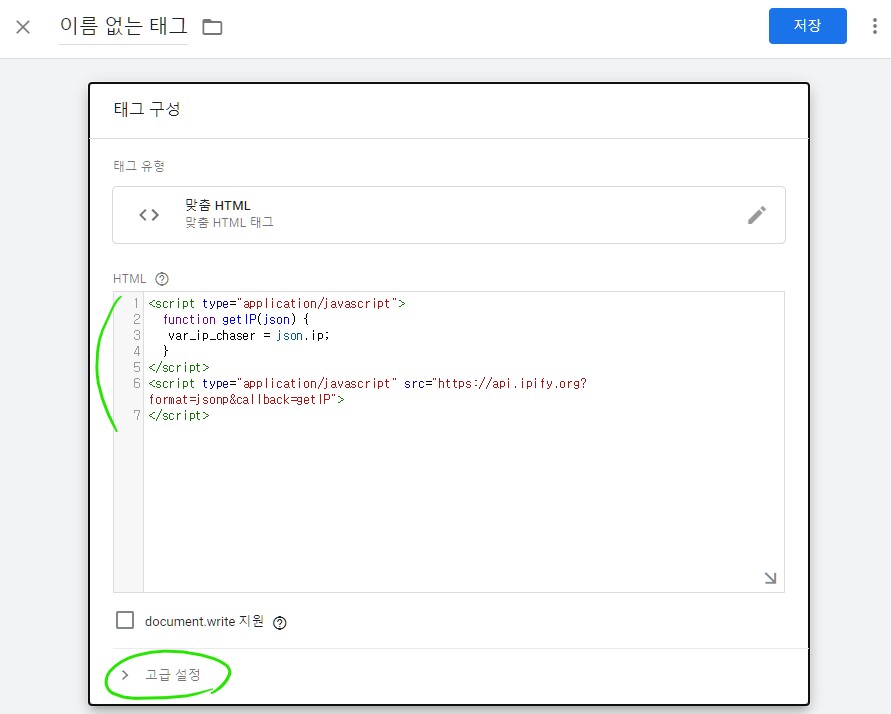
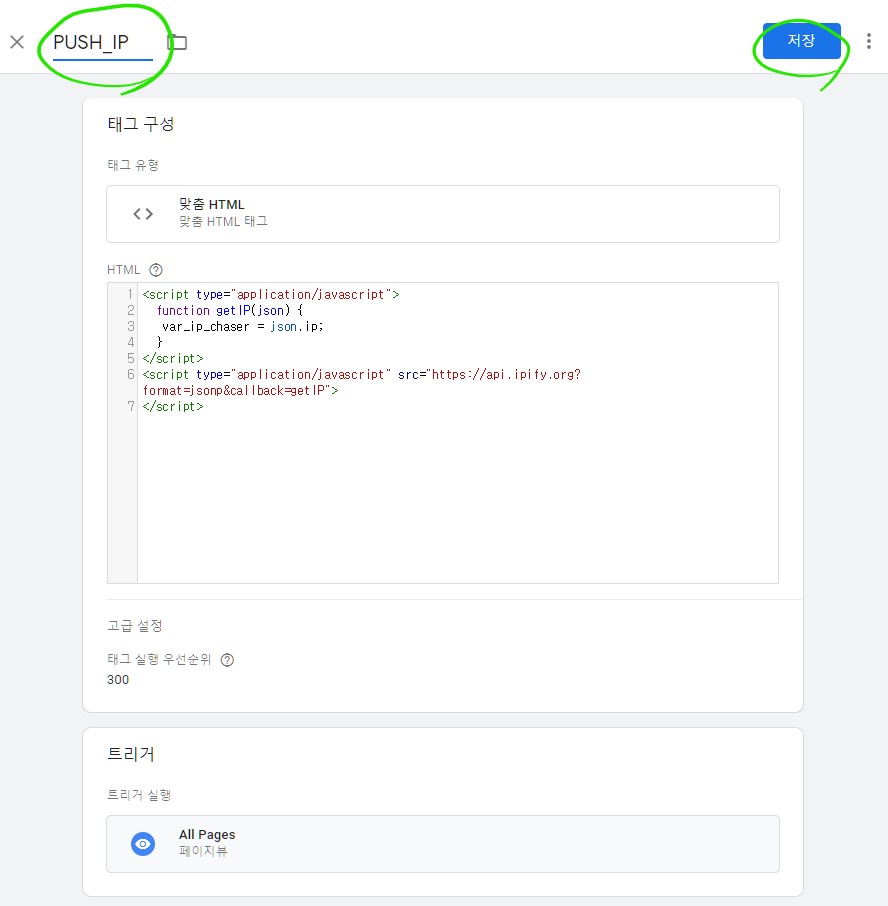
아래 사진과 같은 화면이 뜨면 아래 코드를 입력해줍시다.
<script type="application/javascript">
function getIP(json) {
var_ip_chaser = json.ip;
}
</script>
<script type="application/javascript" src="https://api.ipify.org?format=jsonp&callback=getIP">
</script>
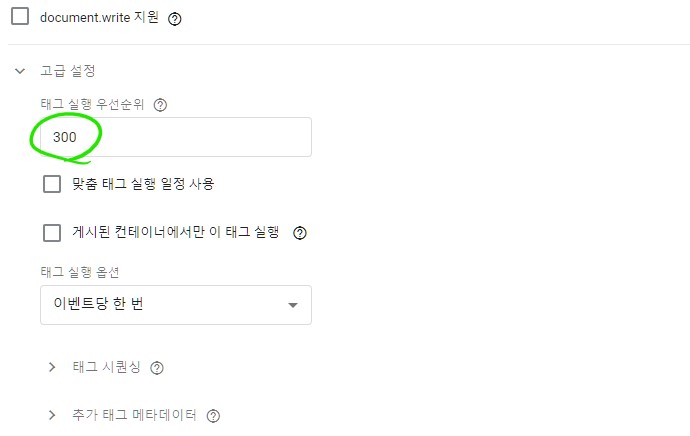
입력완료하셨으면 아래에 있는 ‘고급설정’을 누릅시다. 태그 실행 우선순위 란에 300을 적어줍시다.

다음으로는 바로 아래에 있는 트리거의 아이콘을 누릅니다.

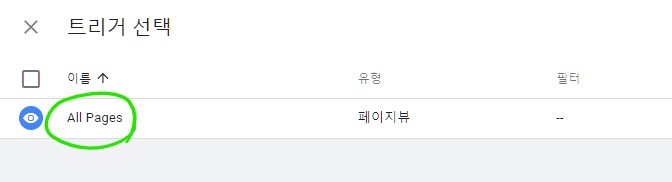
아래 화면이 뜨면 All Pages를 선택합니다.

방금 전 화면으로 돌아가게 되는데요. 아래 사진처럼 트리거에 All Pages가 선택되어있으면, 좌측상단에 태그이름을 PUSH_IP라고 적고 우측상단의 저장버튼을 누릅니다.

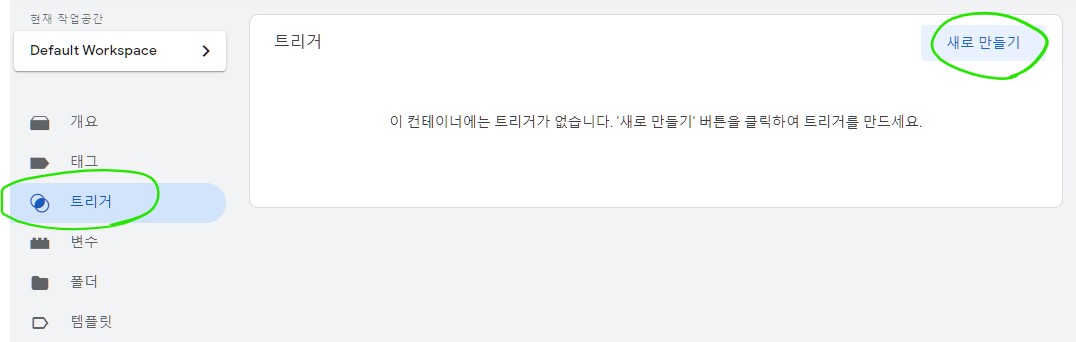
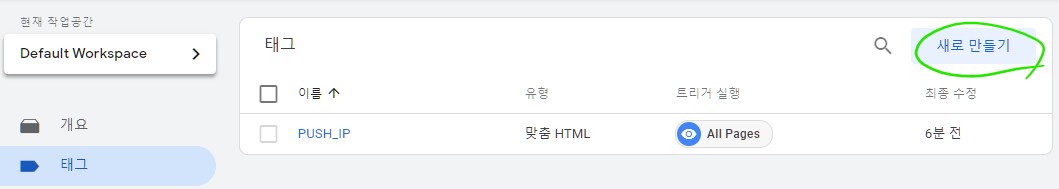
태그관리자 메뉴로 돌아가서 좌측메뉴의 트리거를 선택한 뒤 새로만들기 버튼을 누릅시다.

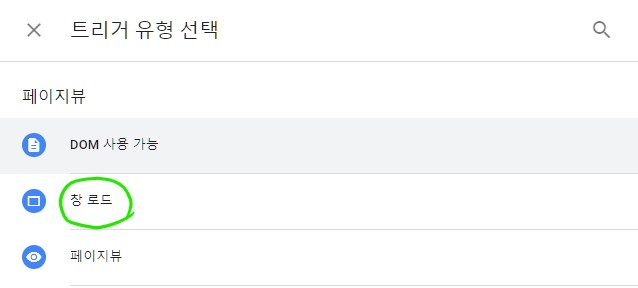
새로 뜬 화면에 트리거 아이콘을 누르면 아래 그림처럼 트리거 유형을 선택하는 메뉴가 뜹니다. 창 로드 메뉴를 선택합시다.

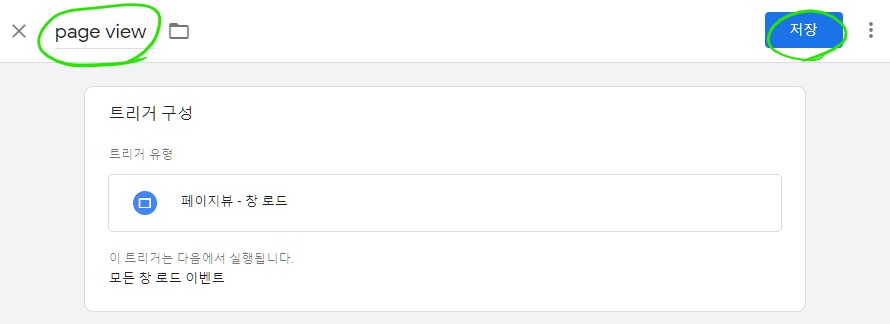
아래와 같은 화면이 나타나면 좌측상단에 page view라고 적어주고 저장버튼을 누릅시다.

다시 태그관리자 메뉴로 돌아가서 좌측에 태그를 선택한 뒤 새로만들기 버튼을 누릅시다.

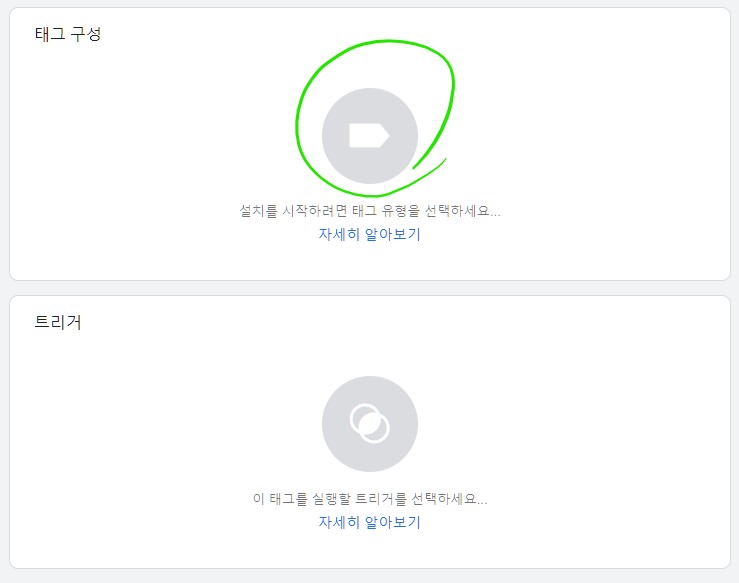
태그구성 칸에 있는 아이콘을 누릅니다.

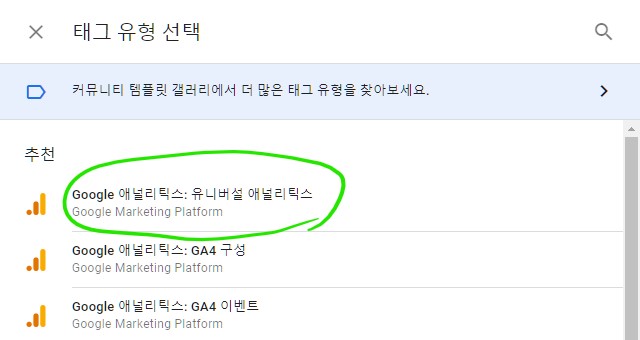
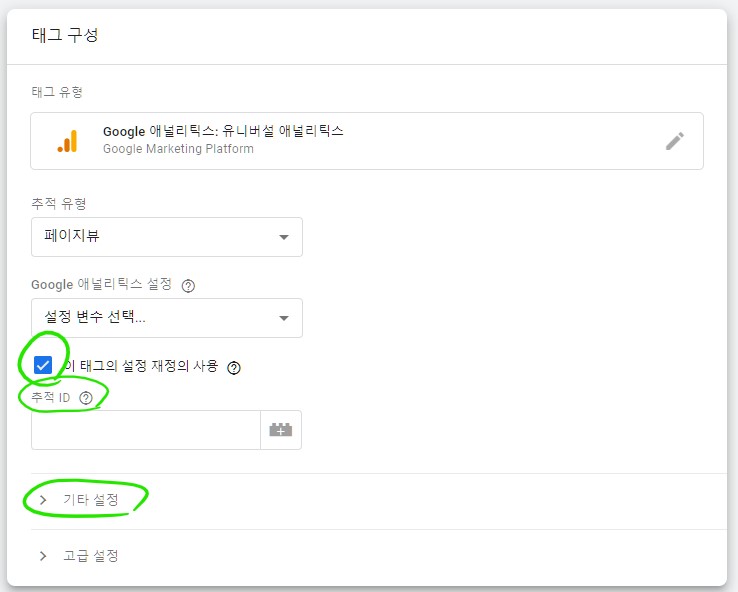
아래 사진과 같은 화면이 뜨면 ‘Google 애널리틱스: 유니버셜 애널리틱스’를 누릅니다.

아래와 같은 화면이 뜨면 ‘이 태그의 설정 재정의 사용’란에 체크를 하고 추적ID칸에 구글 애널리틱스에 있는 추적 ID를 입력하면 됩니다. 추적 ID는 이 글 극초반에 메모장에 적어놨었습니다. 다 적으셨다면 기타 설정을 누릅니다.

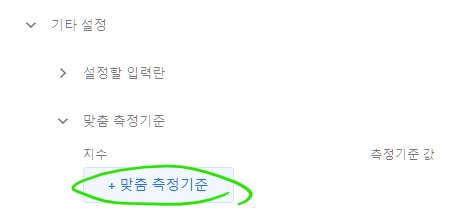
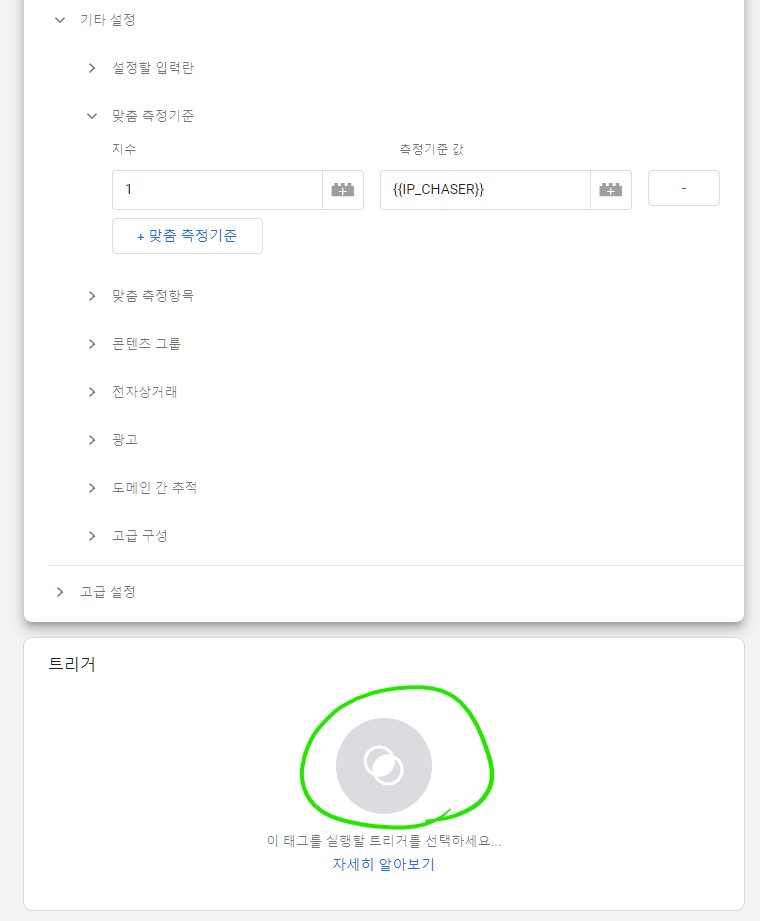
기타설정 메뉴가 아래에 펼쳐졌으면 ‘맞춤 측정기준’탭을 누르고 ‘지수’아래에 있는 ‘+ 맞춤 측정기준’을 누릅니다.

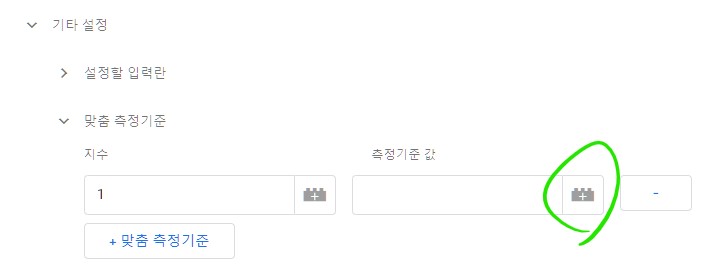
글 초반에 확인했던 ‘지수’값을 넣습니다. 저는 1이네요. 입력하셨으면 측정기준 값 아래에 있는 레고블럭 아이콘을 누릅니다.

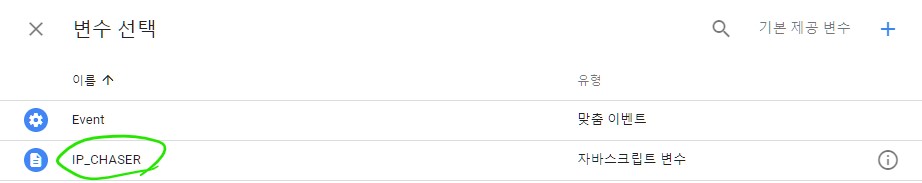
변수선택메뉴가 나오면 이전에 만들었던 ‘IP_CHASER’를 선택합니다.

다시 이전화면으로 돌아가게 되는데요. 아래쪽의 트리거의 아이콘을 눌러줍시다.

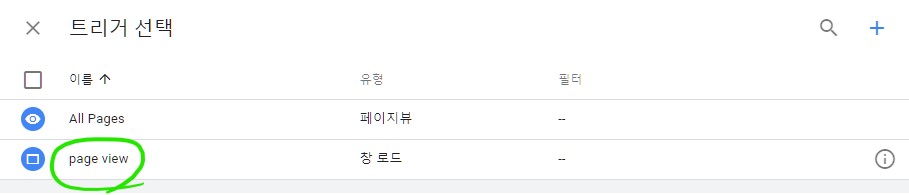
팝업이 뜨면 ‘page view’를 누릅니다.

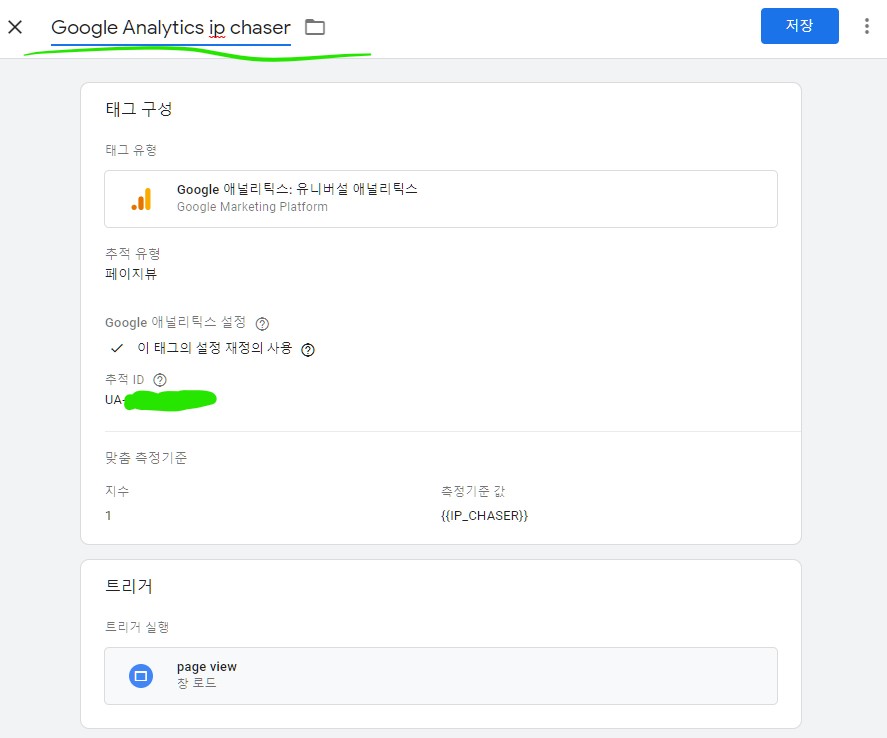
이전 메뉴로 돌아가면 제목에 Google Analytics ip chaser 라고 적고 저장버튼을 누릅니다.

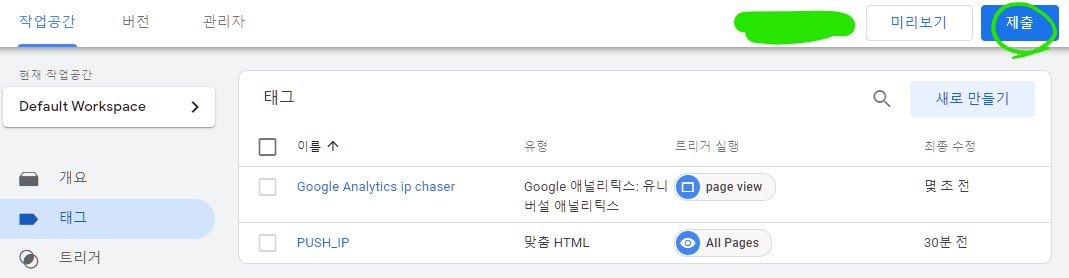
태그관리자 홈으로 돌아가게 되는데요. 우측상단의 제출버튼을 누릅니다.

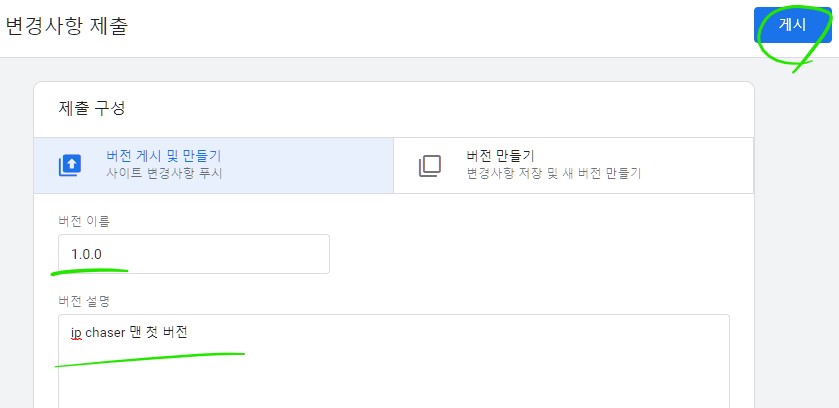
아래와 같은 화면이 뜨면 버전이름에는 1.0.0 이라고 적어주고 설명에는 적고싶은걸 적으면 됩니다. 이후 우측상단의 게시 버튼을 누릅시다.

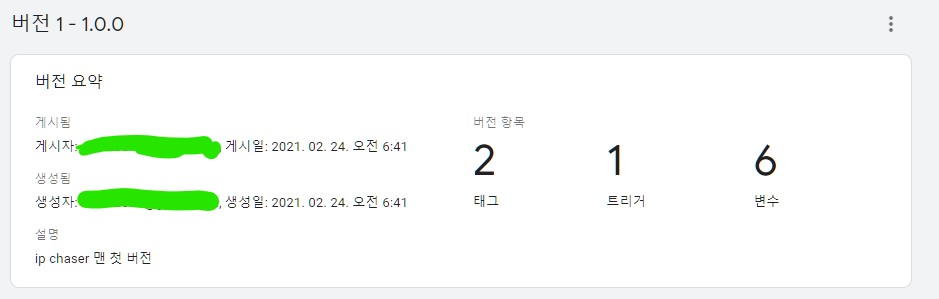
버전생성이 한동안 이루어지다가 완료되면 아래 사진과 같은 화면이 뜹니다. 태그, 트리거, 변수 항목이 사진과 일치하지 않을수 있으나 괜찮습니다.

태그관리자에서 일은 이제 끝났습니다. 구글 애널리틱스로 돌아가서 설정을 하겠습니다.
구글 애널리틱스와 애드센스 계정 연결
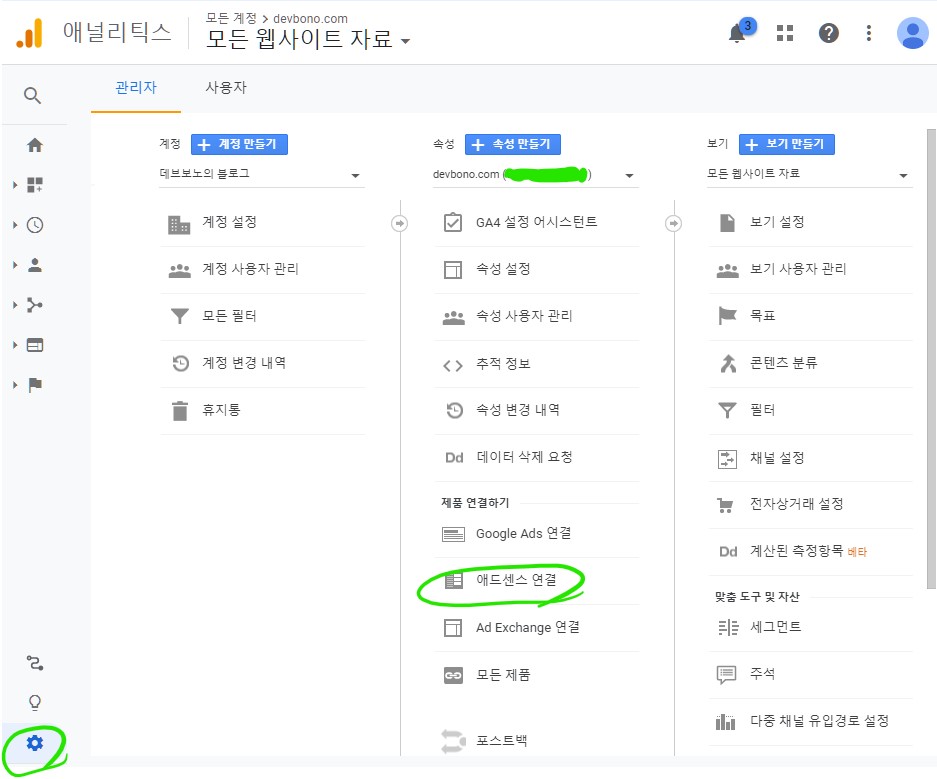
애널리틱스 홈페이지의 설정메뉴에 가서 애드센스 연결을 선택합니다.

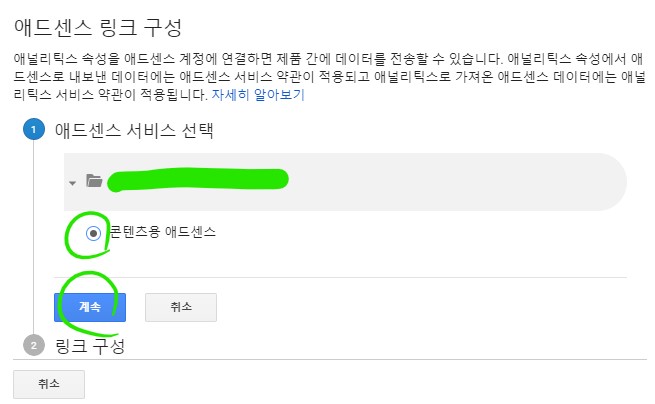
아래 사진과 같은 화면이 나오면 ‘콘텐츠용 애드센스’라디오박스에 체크한뒤 ‘계속’을 누릅니다.

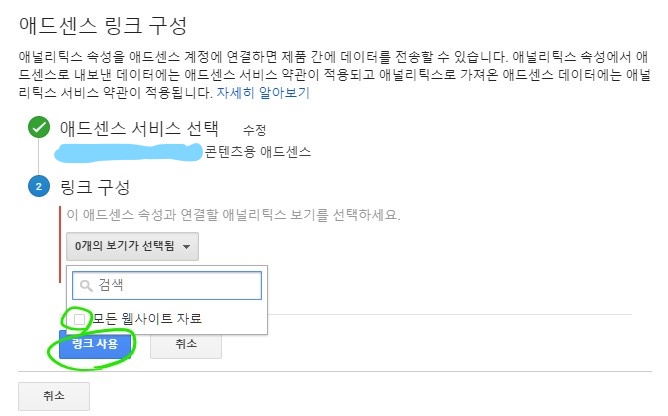
아래와 같은 화면이 뜨면 모든 웹사이트 자료를 선택하고 링크 사용을 누릅니다.

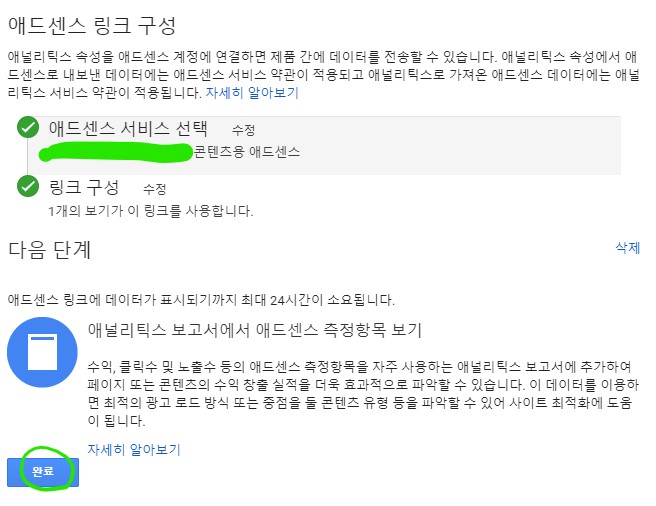
아래 화면이 보이면 완료를 누릅니다.

드디어 IP추적을 위한 세팅이 완료되었습니다. 이제 애널리틱스 IP에서 시간별 광고클릭횟수를 확인할 수 있습니다.
다음 글에서는 무효트래픽을 보는법을 알려드리겠습니다.

이번 포스팅도 너무나 유용하네용 ㅎㅎ
재밌게 봐주셔서 감사합니다
꿀팁이네요.
테마파일편집기에 ㅠㅠ 파일업데이트 하는 버튼이 사라졌어요 ㅠㅠㅠㅠ
어떻게 해야할까여!
맨 아래에 있는 업데이트 버튼 말씀이시죠? 혹시 창 크기 세로를 좀 줄여서 스크롤 하시면 맨 아래에 있는데 보이시나요?