저번글에서 광고게시하기전에 애드센스에서 해결하라는 권고사항 두가지를 처리하였습니다.
이번 글에선 본격적으로 광고를 넣어보겠습니다. 워드프레스의 강점인 플러그인의 도움을 받아서 말이죠.
Table of Contents
Ad Inserter 플러그인 설치
Ad Inserter라는 플러그인을 설치 후 활성화 합니다. 설치 및 활성화 과정은 이젠 쉬운 작업이기에 생략하겠습니다.
애드센스 신규 광고 단위 만들기
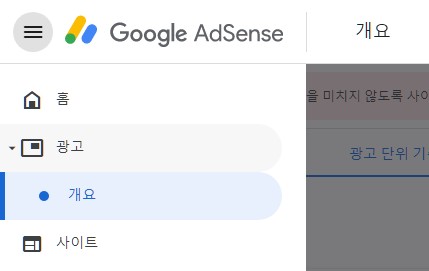
애드센스 광고를 게시하려면 우선 애드센스의 승인을 받아야 한다는건 다들 아실겁니다. 이미 승인 받으신 분들께서는 아래 사진처럼 애드센스 페이지에 접속해서 좌측 메뉴의 광고 > 개요를 누릅니다.

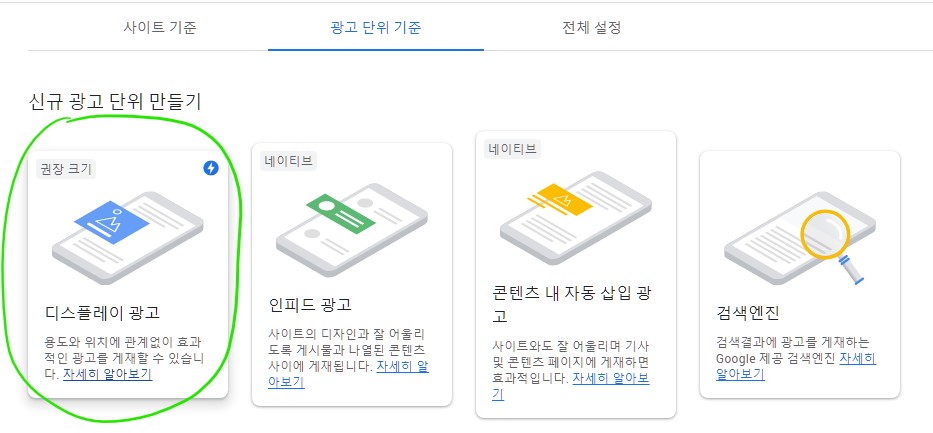
그 화면에서 상위 탭에 있는 ‘광고 단위 기준’이라는 녀석을 누릅시다. 그럼 아래 사진과 같은 화면이 나타납니다.

디스플레이 광고를 선택합시다.
참고로 광고는 위치마다 광고단위를 각각 만들어서 사용하는것을 추천드립니다. 나중에 통계를 보고 광고를 분석하는데 편리하기 때문입니다.
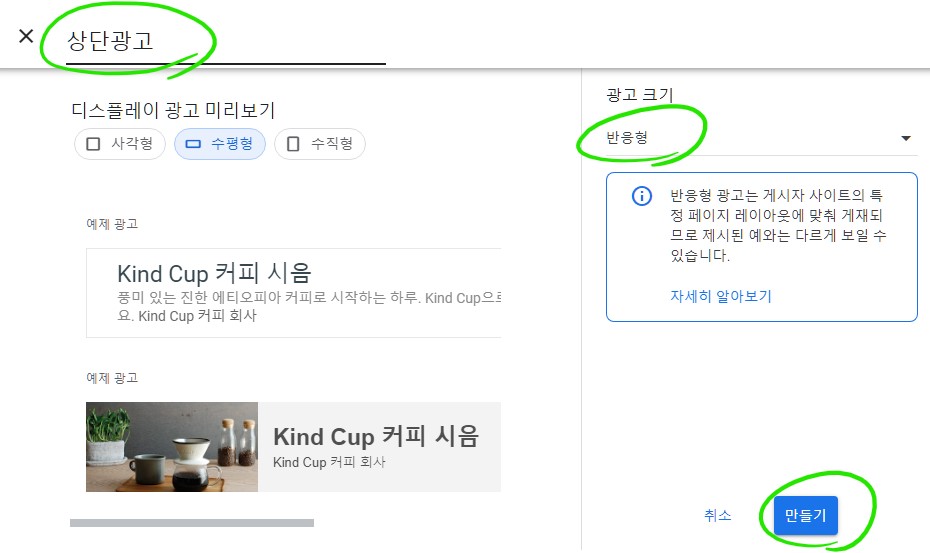
선택하면 아래와 같은 화면이 나옵니다.
맨위에 광고단위의 이름을 적습니다. 저는 ‘상단광고’라고 하였습니다. 광고크기는 반응형을 선택해주시고 아래 만들기 버튼을 누르시면 됩니다.

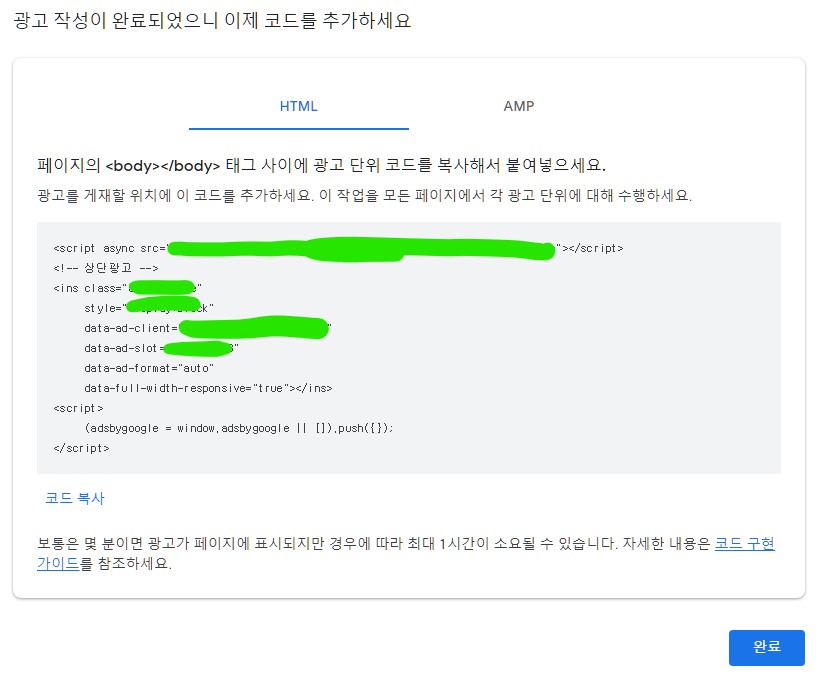
정상적으로 완료되었다면 아래사진과 같은 화면이 나타납니다.

왼쪽 하단에 있는 ‘코드 복사’를 눌러 코드를 클립보드에 복사한 뒤에 완료 버튼을 누릅니다.
다음 단계는 워드프레스서 진행합니다.
Ad Inserter 설정하기
워드프레스 관리자메뉴의 ‘설정’ > Ad Inserter를 선택합니다.

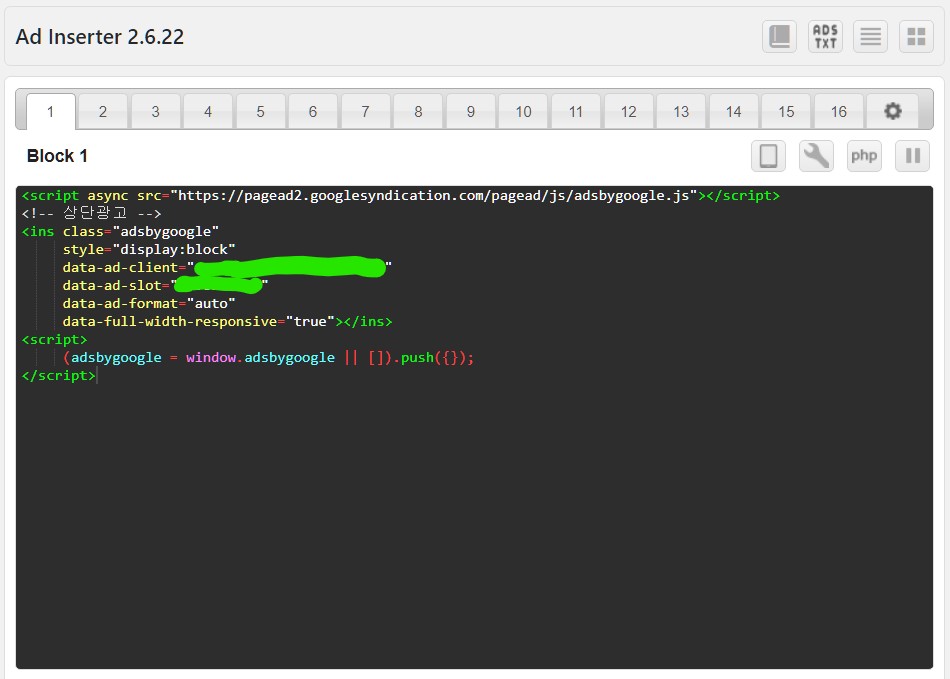
한가운데에 있는 검은 화면에 방금전에 클립보드에 복사했던 코드를 붙여넣습니다. 아래 사진처럼요.

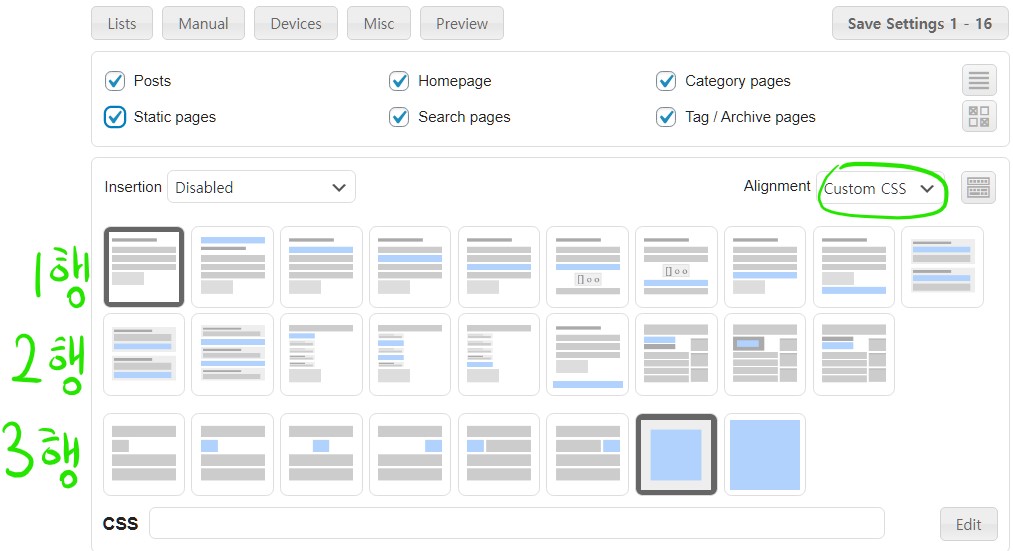
아래로 조금 내려가보면 아래와 같은 메뉴가 있습니다. 맨 위의 Misc, Devices등의 메뉴는 상세 옵션을 주기 위한 버튼이고 우측상단의 Save Settings 1 – 16은 저장하는 버튼입니다.

체크박스들이 여러개 있는 부분은 어느 화면에서 해당 광고를 표시할지 정하는 곳입니다. 저는 전부 선택했습니다.
그 아래에는 총 3행(화면길이에따라 다를수도 있습니다. 아이콘을 주목해주세요)의 아이콘이 나열되어 있습니다. 만약 아이콘이 안보이신다면 우측 동그라미친 부분을 Custom CSS로 설정하면 보이실겁니다.(3행 다른걸 선택하면 Alignment항목이 그에 따라 바뀝니다)
1행과 2행은 광고의 위치를 지정하는 부분이고 3행은 정렬을 어떻게 할지 설정하는 부분입니다. 자신이 원하는 셋팅으로 선택해주시면 됩니다.
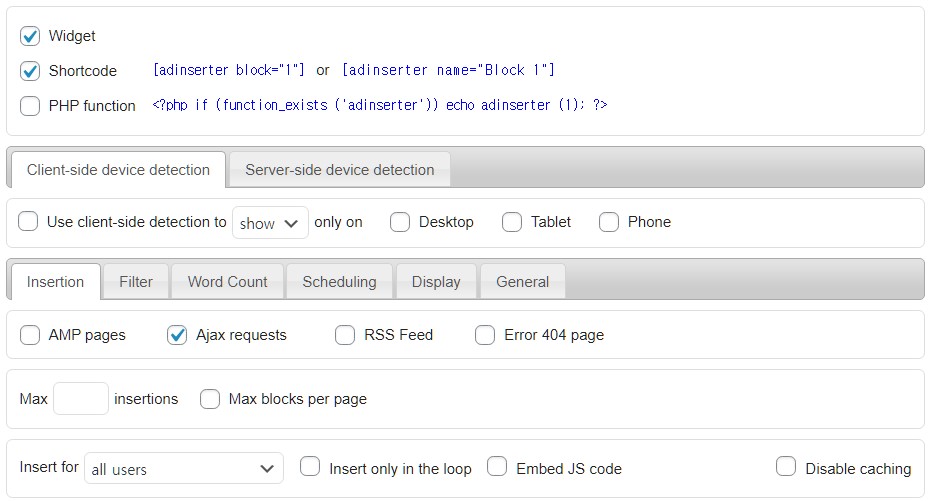
왼쪽상단의 Lists Manual등의 버튼을 누르면 아래쪽에 해당 설정을 조작할수 있는 메뉴가 생깁니다. 아래 그림처럼요.

맨 위의 체크박스는 shortcode로도 삽입할수 있게 하는 옵션입니다. shortcode를 사용하면 따로 자신이 원하는 위치에 넣을 수 있습니다.
가운데 메뉴는 PC인지 태블릿인지 스마트폰인지에 따라서 보여주거나 보여주지 않거나를 설정할 수 있는 메뉴입니다.
맨아래 메뉴는 광고를 몇개 넣을지, 어떤 사용자에게 보이게 할지 등의 설정을 할 수 있습니다.
입맛에 맞는 세팅을 하신 뒤 오른쪽 위에 있었던 save settings 1 – 16 버튼을 눌러 저장합시다.
광고가 잘 나오는지 확인해보겠습니다.

아주 잘 나오는군요
다음 글에서는 구글 광고 무효 클릭을 양산하는 공격자들을 방어하기 위한 대책의 일환으로 무효트래픽을 추적하는 시스템을 만들어보겠습니다.

요 포스팅도 너무 좋네요~
읽어주셔서 감사합니다